Welcome to the design world, where creativity knows no bounds and innovation thrives on collaboration! In the ever-evolving landscape of design, harnessing the power of collaboration can be the tonic that takes your creative journey to new heights. Whether you're a seasoned design professional or just dipping your toes into the vast ocean of design possibilities, this blog is your ticket to exploring the remarkable benefits of collaborative design.
Design, in its essence, is a fusion of art and functionality. It's the thread that weaves together aesthetics and usability and plays a pivotal role in our daily lives. From the sleek and intuitive user interfaces of our favorite apps to the breathtaking architecture of our cities, design surrounds us and influences our experiences.
What if we told you that you could simply take your designs from good to extraordinary by embracing collaboration? Well, you can! Collaborative design brings together the collective genius of designers, creators, thinkers, and innovators to co-create and refine projects. This approach encourages exchanging ideas, perspectives, and expertise, leading to more innovative, effective, and engaging designs.
Here are a few reasons why you should consider giving a collaborative tonic to boost your designs:
1. Diverse Perspectives: When you collaborate, you invite people with different backgrounds, skills, and viewpoints to contribute to your design process. This diversity of thought can help you see your project from angles you might never have considered.
2. Feedback and Iteration: Collaborators provide valuable feedback, allowing you to refine and iterate your designs, making them stronger and more user-centric. With more eyes on your work, you can catch and address issues or opportunities early in the process.
3. Efficiency: Collaborative design streamlines the creative process by sharing tasks and responsibilities. It reduces the burden on any one individual and speeds up project timelines.
4. Inspiration: Working with a team can be incredibly inspiring. The energy and enthusiasm generated by a passionate group of individuals can lead to groundbreaking ideas and designs that stand out in the crowd.
5. Learning and Growth: Collaborative design is a fantastic way to learn from others, expand your skillset, and grow as a designer. You'll pick up new techniques, insights, and best practices from your peers.
6. Resilience: With the input of multiple stakeholders, your designs are more likely to withstand criticism and adapt to changing requirements. Collaboration breeds resilience in your work.
In this blog series, we'll dive deeper into the art and science of collaborative design. We'll explore different aspects of the process, including fostering a collaborative mindset, tools, and techniques to facilitate collaboration, and real-world case studies showcasing the incredible outcomes of teamwork.
So, we've got you covered whether you're a solo designer looking to expand your horizons or part of a team aiming to enhance your collaborative skills. Buckle up and get ready to explore how collaboration can transform your designs from ordinary to extraordinary. Join us on this exciting journey, and let's give your creativity the collaborative tonic it deserves!
Let's Dive into how collaboration will help in delivering the best designs
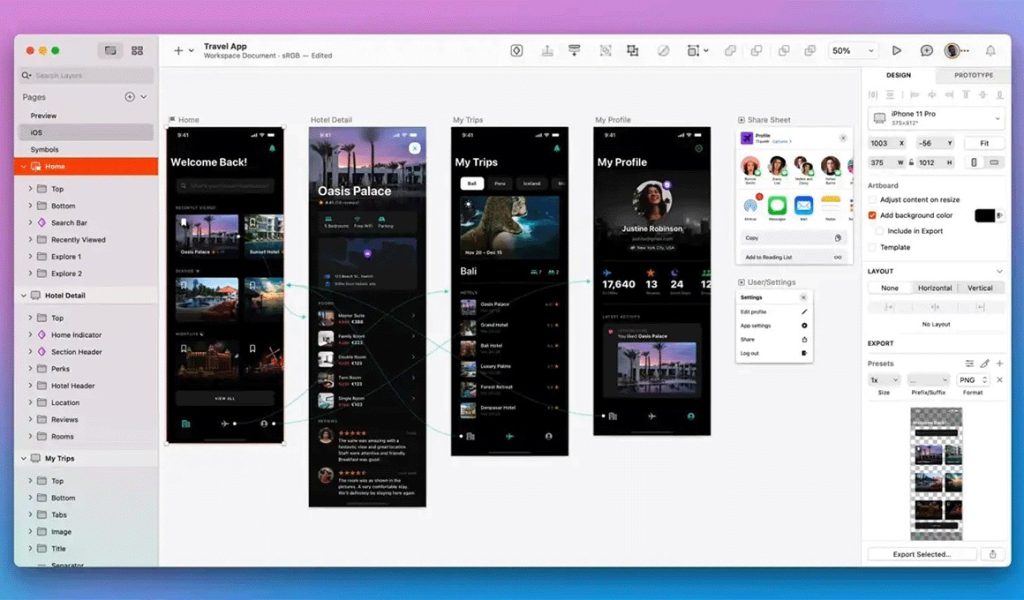
Diving Into Collaborative Design: Real-Time Workspaces
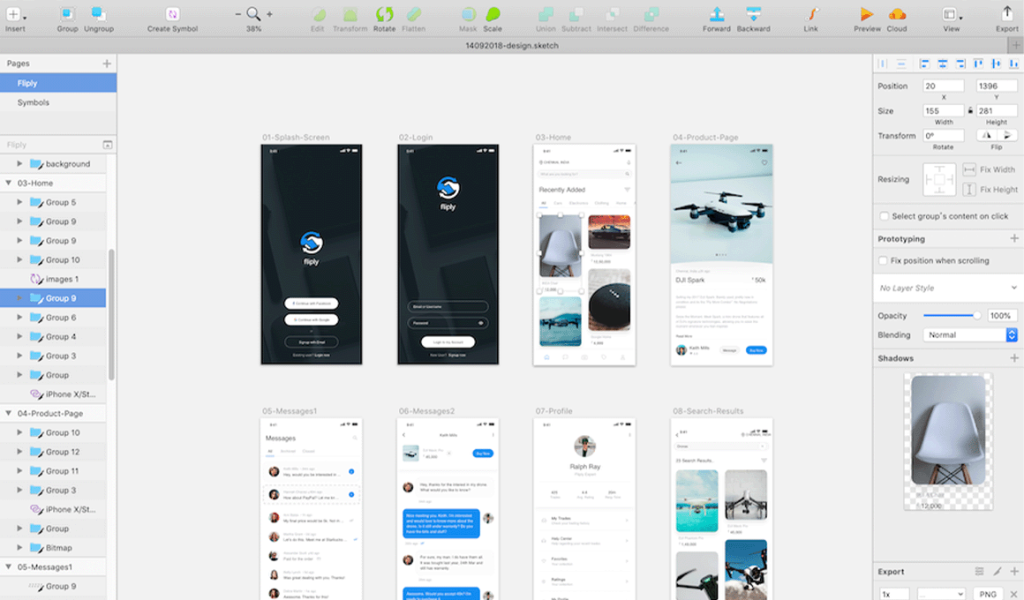
As we've established, collaborative design is the secret ingredient that can elevate your designs to new heights. One of the most powerful tools in the collaborative design arsenal is the concept of real-time workspaces. This digital environment facilitates various benefits that can revolutionize your design process. In this installment, we'll explore the first advantage of real-time workspaces: Better pace of learning, framework, components, and documentation.
- Better Pace of Learning:

Learning is a perpetual journey for designers. The design world evolves rapidly, with new techniques, trends, and technologies emerging constantly. Real-time workspaces offer a dynamic space for designers to learn from one another in a collaborative environment.
- Instant Feedback: In a real-time workspace, you can receive immediate feedback from your peers. Whether you're a novice or a seasoned designer, this real-time interaction accelerates your learning curve, enabling you to implement improvements swiftly.
- Knowledge Sharing: Collaborators can share their experiences, tips, and tricks in real time, making it easier to absorb new information. Learning from the expertise of others in the workspace is like having a library of design wisdom at your fingertips.
- Workshops and Tutorials: Real-time workspaces often host workshops and tutorials, which can be conducted by members of your team or external experts. These sessions enable you to acquire new skills and knowledge in a supportive and interactive environment.
- Framework and Components:

Real-time workspaces are ideal for building and refining design frameworks and components, contributing to more cohesive and consistent designs.
- Consistency: Collaborators can create and update design components and libraries in real time, ensuring consistency across your projects. This consistency is crucial for a coherent user experience and a streamlined design process.
- Version Control: Real-time workspaces often provide version control features, allowing you to track changes, revert to previous iterations, and maintain a well-documented history of your design components.
- Accessibility: Team members can access and reuse Frameworks and components, making it easier to integrate design elements across different projects. This minimizes redundancy and improves productivity.
- Documentation:

Effective documentation is the backbone of a successful design project. Documentation becomes a collaborative effort in real-time workspaces, leading to comprehensive and up-to-date resources.
- Living Documentation: Real-time workspaces allow you to maintain “living” documentation that evolves alongside your design. This ensures that your documentation remains accurate and relevant, reducing the risk of outdated information causing confusion.
- Collaborative Writing: Multiple team members can contribute to design guidelines, style guides, and other documentation in real time. This shared responsibility improves the quality and depth of your documentation.
- Clarity and Accessibility: Clear, well-organized documentation is essential for a smooth design process. Real-time workspaces make it easy to keep your documentation in one place and accessible to everyone involved in the project.
In summary, real-time workspaces in collaborative design environments are dynamic, fostering a better pace of learning, facilitating the creation of consistent frameworks and components, and enhancing the quality and accessibility of documentation. These advantages ultimately translate to more efficient, effective, and innovative design processes, delivering exceptional design work. So, if you're ready to take your designs to the next level, consider integrating real-time workspaces into your collaborative design approach. Stay tuned for the next installment in our series, where we'll delve deeper into the collaborative design process!
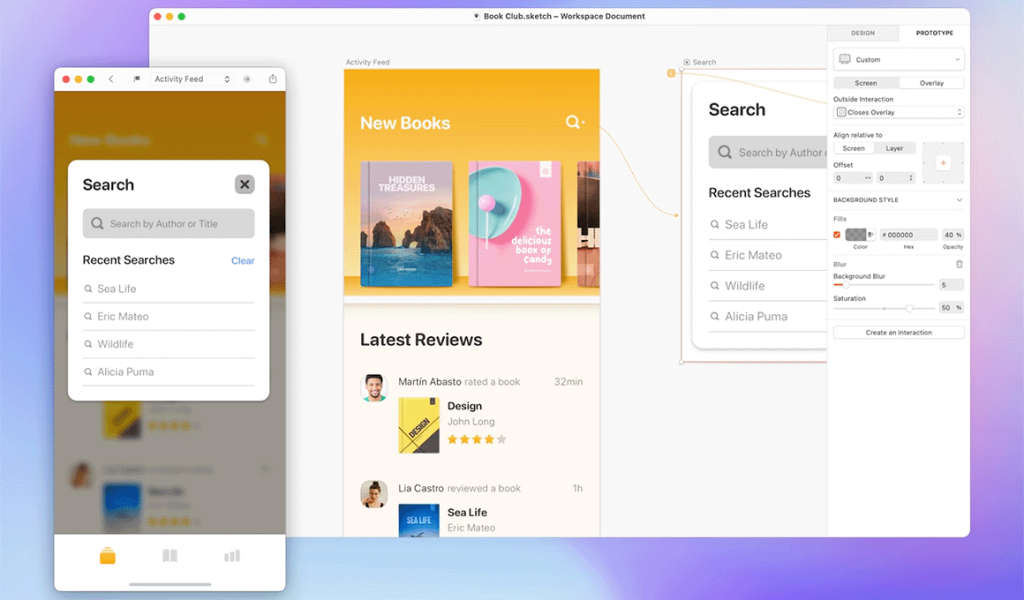
Collaboration In Decision Making: Anytime, Anywhere
In the world of design, effective decision-making is paramount. Every choice you make as a designer can profoundly impact the final product. In the collaborative design landscape, the ability to bring decision-makers together from diverse locations at any time is a game-changer. Let's explore two key aspects of this collaborative advantage: keeping versions safe and inviting anybody.
- Keep Versions Safe:

In traditional design workflows, managing versions of a project can be a logistical nightmare. Multiple files with different names, saved in various locations, and shared via email or physical media can lead to confusion, lost data, and wasted time. Collaborative design in a digital workspace streamlines version control and keeps your creative process organized and efficient.
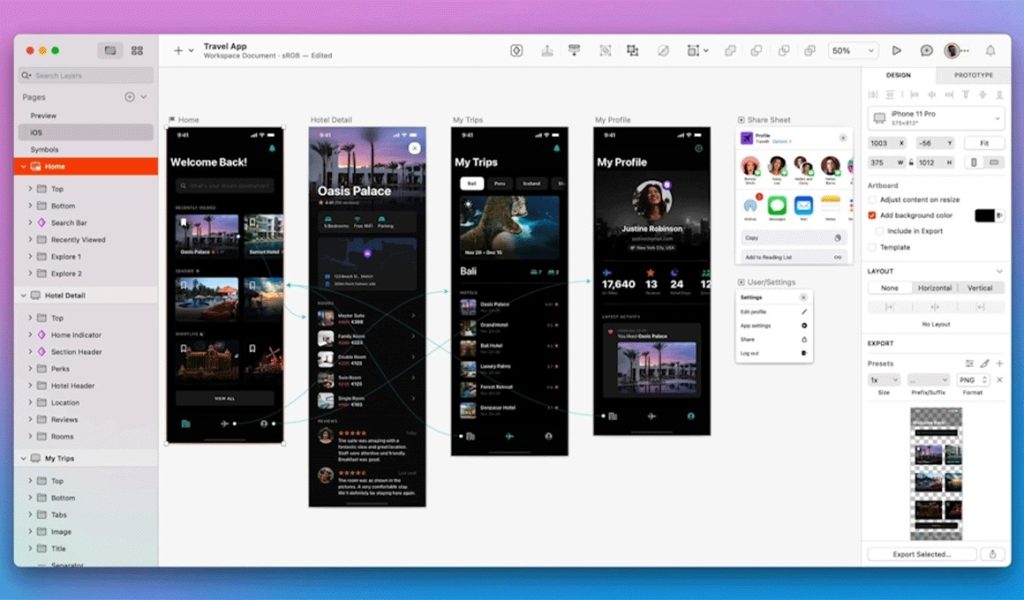
- Version Tracking: Digital collaboration tools often come equipped with version-tracking features. Every iteration and change to your project is documented, making it easy to revisit or revert to earlier versions if needed. No more digging through endless folders to find that one file you're looking for.
- Real-Time Synchronization: When you and your team work in a shared digital environment, real-time changes are synchronized. This not only prevents data loss but also ensures that everyone is on the same page regarding the most recent updates to the design.
- Access Control: Collaborative workspaces allow you to assign access and editing permissions. You control who can view, edit, and comment on your design, keeping sensitive information secure while allowing input from the right people.
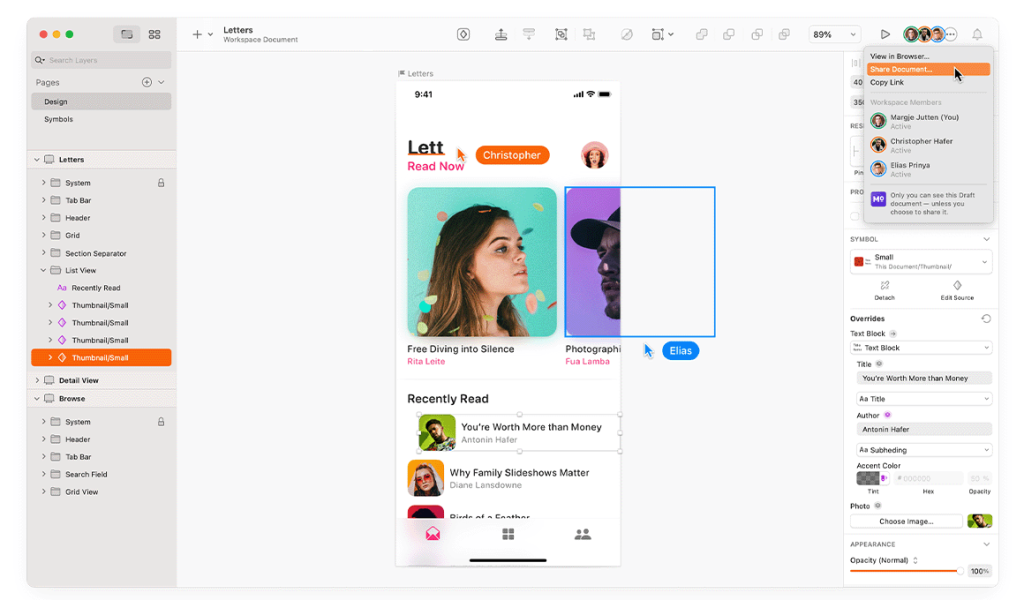
- Invite Anybody:

Collaborative design platforms break down the barriers that often limit the number of decision-makers involved in a project. Anyone can contribute their expertise, whether inside or outside your organization.
- Cross-Team Collaboration: In design, input from various teams is invaluable. Collaborative platforms make it easy to invite designers and stakeholders from marketing, development, quality assurance, and other departments. This cross-functional approach ensures that all perspectives are considered.
- External Expertise: Need input from an external consultant, a trusted partner, or a client? Collaborative design platforms allow you to invite external parties to join the workspace, enabling them to provide real-time feedback and participate in decision-making.
- Global Collaboration: Collaboration is wider than geography. Whether you're working with team members in the same office or across different time zones, everyone can connect and contribute, creating a truly global design environment.
Collaborative design can bring decision-makers together from anywhere, at any time, and keep versions of your project safe and accessible. This dynamic approach empowers your team to swiftly make informed decisions, foster cross-team collaboration, and tap into external expertise when necessary. With the barriers to collaboration breaking down, you can unleash the full potential of your design projects. Stay tuned for our next installment, where we'll explore more facets of collaborative design that will elevate your work to new heights!
Collaborative With Developers
Collaboration between designers and developers is crucial to the design and development process. In a seamless collaborative design environment, ensuring that developers have the necessary tools, access, and resources to understand and implement design is essential. These three key elements of this collaborative synergy are free access with Sketch designing tools, “Grab and Go” assets, and handoff with Sketch.
- Free Access with Sketch Designing Tools:

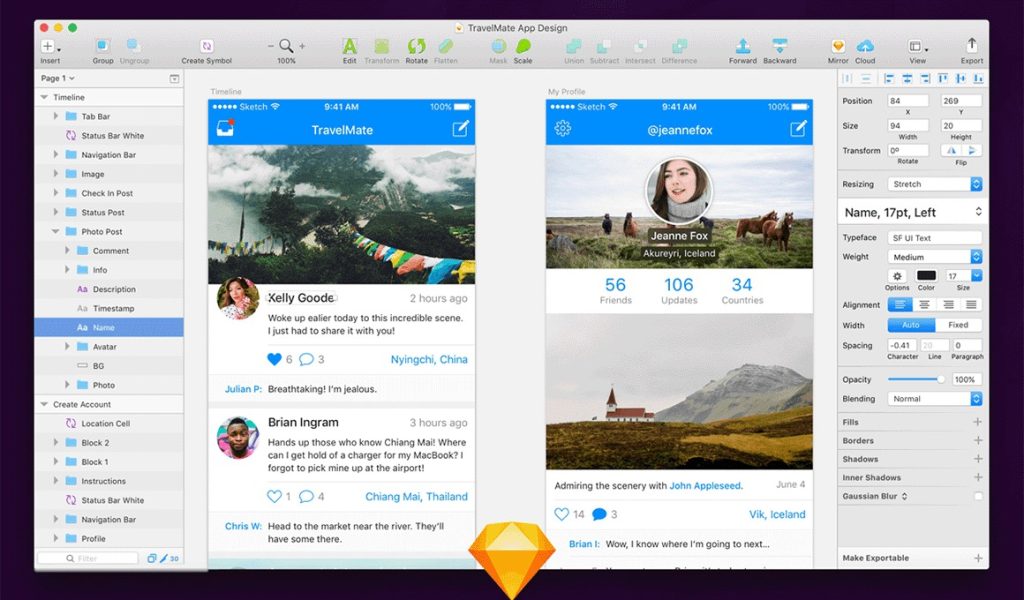
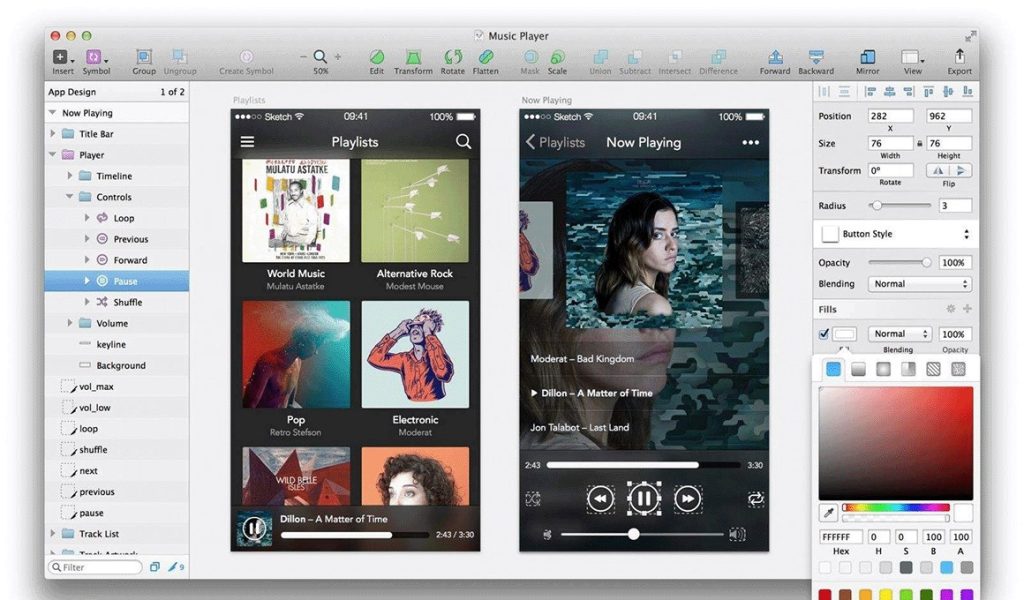
Providing developers free access to the same design tools the design team uses is a game-changer. In the design world, Sketch is a popular tool for creating user interfaces, and it offers a range of features that make it a go-to choice for many designers. Granting developers access to Sketch offers several advantages:
- Consistency: When developers access the same design files as designers, it promotes design consistency and minimizes the risk of misunderstandings or misinterpretations.
- Efficiency: Developers can extract design assets directly from the source files, saving valuable time that might be spent requesting and waiting for assets.
- Interactive Collaboration: Developers can inspect the design files, explore interactions, and ask real-time questions. This interactive collaboration streamlines communication and ensures a shared understanding of the design vision.
- Grab-and-Go Assets:

“Grab and Go” assets are design components, UI elements, and resources developers can easily extract and implement without guesswork. These assets are prepared by the design team and are readily available for developers to use. They include:
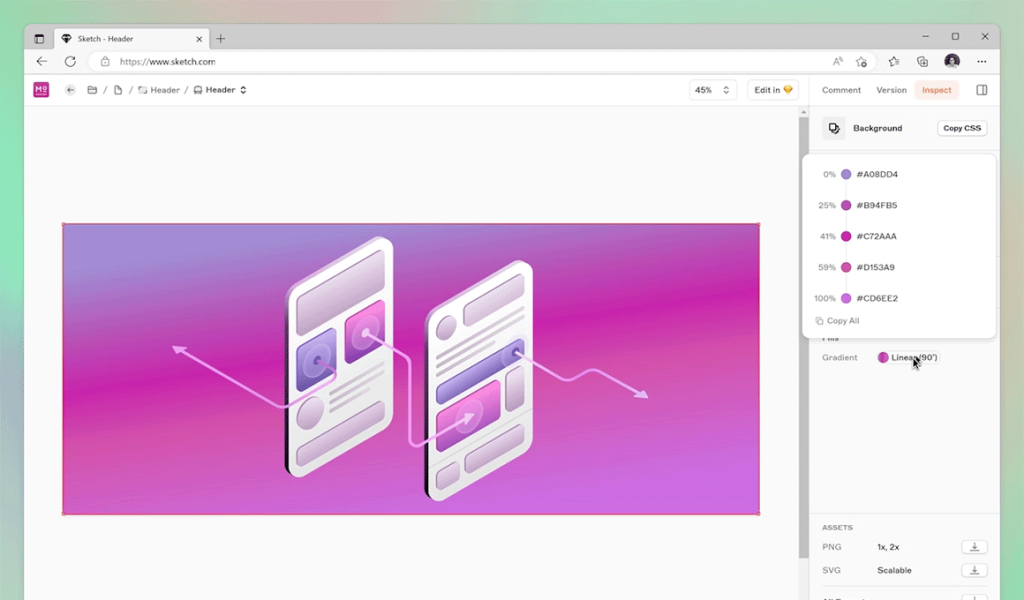
- Icons and Images: Designers can export icons and images in multiple formats and sizes, making it simple for developers to integrate these elements into the development process.
- Design Specifications: Clear and comprehensive design specifications provide developers with precise information about typography, colors, spacing, and layout.
- Reusable Components: Components, such as buttons, form fields, and navigation elements, are prepared as reusable assets, allowing developers to maintain design consistency and save time on coding.
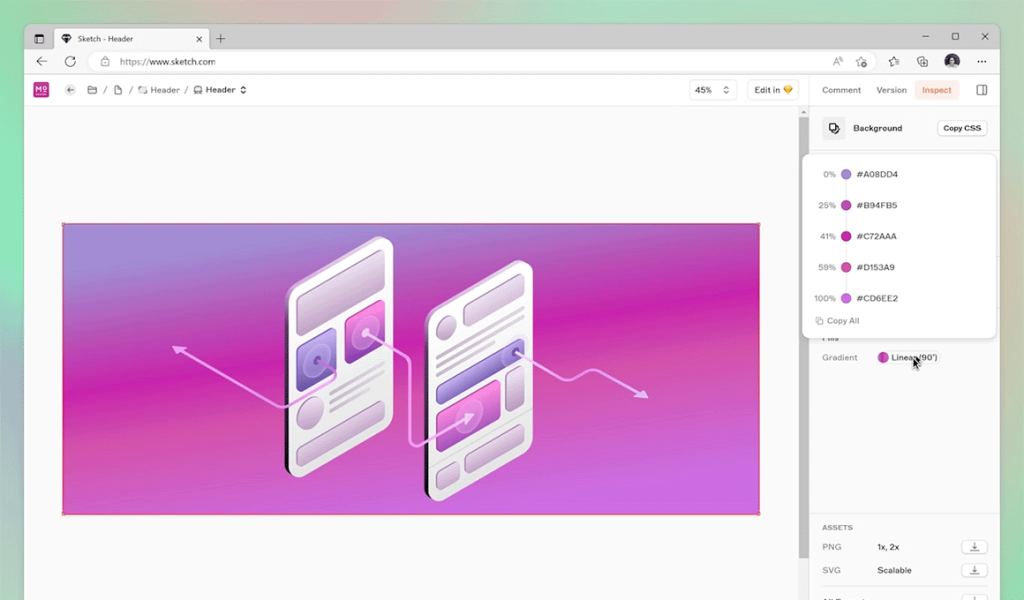
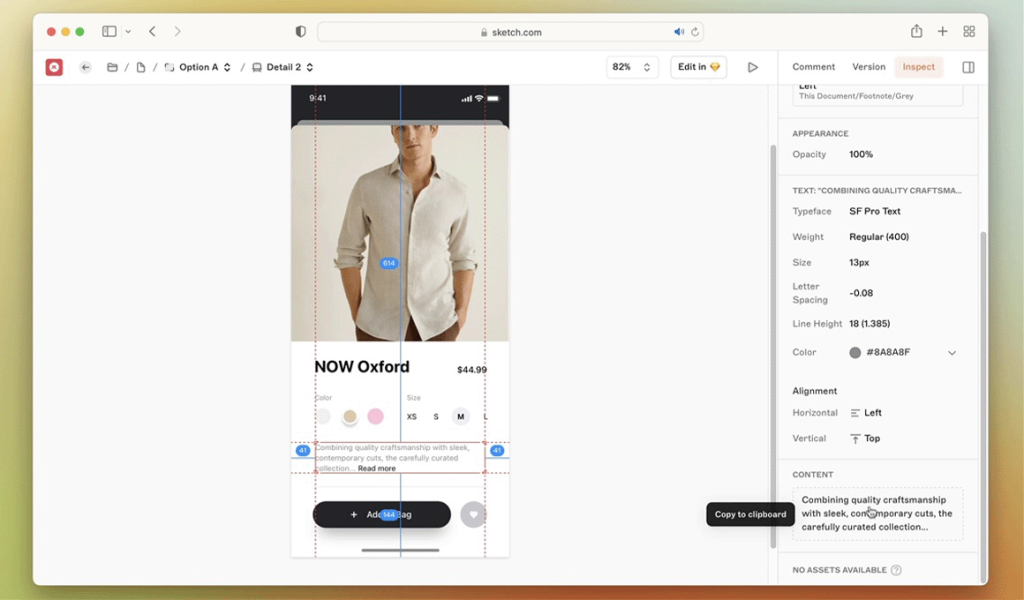
- Handoff with Sketch:

Handoff transfers design assets and specifications from the design team to the development team. In a collaborative design environment, Sketch offers features that make this handoff smooth and efficient:
- Exporting Assets: Designers can export assets in the required formats and sizes, simplifying the process for developers. Sketch's export settings can be customized to meet the project's specific needs.
- Design Annotations: Design annotations and notes can be added to design elements, explaining their functionality, interactions, and behavior. This information helps developers understand the design's intended use.
- Automatic Code Generation: Some plugins for Sketch can generate code snippets for developers. This feature can save time and reduce the chances of coding errors.
Ensuring free access for developers to Sketch designing tools, providing “Grab-and-Go” assets, and facilitating an efficient handoff process with Sketch are essential elements of collaborative design. These measures promote better understanding and collaboration between designers and developers, leading to smoother development processes and, ultimately, exceptional final products. Stay tuned for the next installment in our series, where we'll continue to explore the benefits of collaborative design in various aspects of the design process!
Collaborative Design With Best Practices
Effective feedback is the lifeblood of collaborative design. It's the vehicle for improvement and innovation and plays a pivotal role in refining the design process. Here are four essential practices for making feedback a dynamic and constructive part of your collaborative design workflow:
- Feedback that Sticks to the Point:

Providing feedback that is clear, concise, and relevant is essential. When offering input on a design, aim to focus on specific elements and issues rather than vague or subjective comments. Constructive feedback should be:
- Specific: Point out exactly what works and what needs improvement. For example, mention the color choice for a specific button or text alignment within a section.
- Actionable: Suggest actionable steps or alternatives. Instead of saying, “This doesn't look right,” you might say, “Consider adjusting the font size for better readability.”
- Objective: Base your feedback on facts and design principles. Avoid subjective statements like, “I don't like this,” and provide reasons or principles that support your viewpoint.
- Don't Miss a Beat:

In a fast-paced design environment, timely feedback is invaluable. Refrain from letting feedback and discussions drag on, slowing the design process. Here's how to keep the momentum going:
- Real-Time Collaboration: Utilize collaborative tools and platforms for real-time commenting and annotation. This enables team members to provide feedback when they identify an issue or have a suggestion.
- Regular Check-Ins: Schedule regular check-in meetings to discuss progress, address feedback, and make decisions. This keeps the project on track and ensures that feedback is addressed promptly.
- Follow-Up: After giving or receiving feedback, follow up to confirm that changes have been made or issues resolved. Keeping track of the feedback loop ensures that no valuable input falls through the cracks.
- Keep the Conversation Moving:

Effective collaboration is not just about giving feedback; it's also about keeping the conversation productive. Here are ways to do that:
- Encourage Discussion: Create an open and inclusive environment where team members feel comfortable sharing their thoughts and concerns. Encourage discussions and debates that lead to better solutions.
- Document Decisions: When a decision is reached, document it to ensure clarity and alignment. This documentation can serve as a reference point for future discussions and prevent revisiting the same issues.
- Set a Goal: Each feedback session should have a clear goal, whether it's to address specific issues, make design decisions, or prioritize tasks. Setting a goal helps keep the conversation on track.
- Agree and Commit:

When team members provide feedback and reach decisions, it's essential to have a commitment to action. Here's how to ensure that feedback results in tangible improvements:
- Ownership: Assign ownership of tasks related to feedback. Designate someone to lead the necessary changes and ensure they are accountable for the outcomes.
- Clear Action Items: At the end of feedback sessions, summarize the action items and assign responsibilities. This clarity helps prevent misunderstandings and ensures that feedback leads to concrete results.
- Follow-Through: Regularly review the progress of action items and ensure that commitments are met. Accountability and follow-through are key to turning feedback into actionable improvements.
Incorporating these feedback practices into your collaborative design process will enhance the quality of your work, streamline decision-making, and keep your projects on track. Effective collaboration is about communication, respect, and a shared commitment to creating outstanding designs.
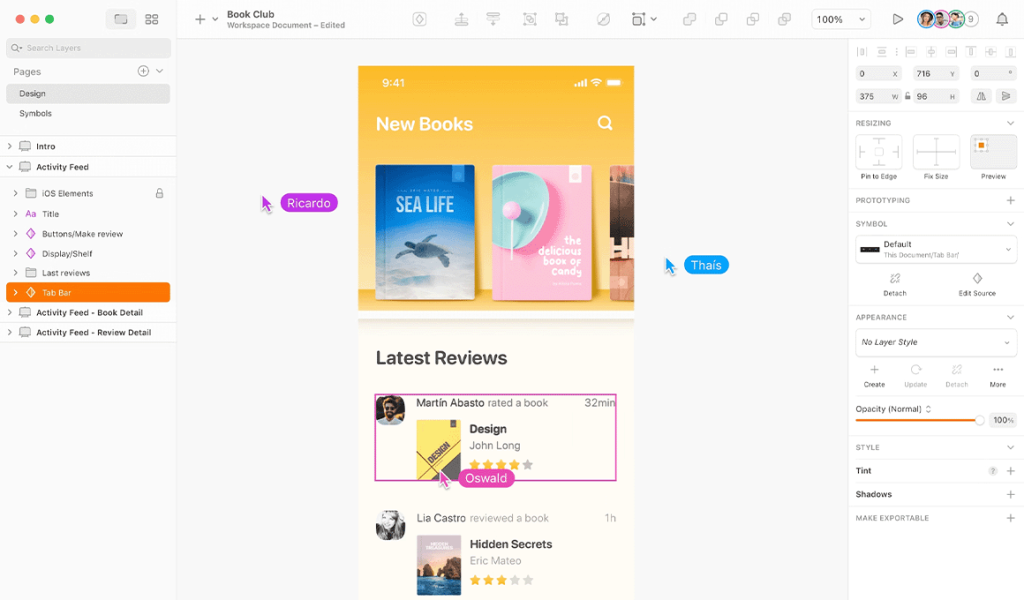
What's New In Collaborative Design Annotations
Collaborative design continues to evolve, bringing exciting new features and improvements to enhance your creative process. In this update, we're thrilled to introduce several noteworthy additions to the world of collaborative design, all available on your iPhone and iPad. Let's take a closer look at these game-changing updates:
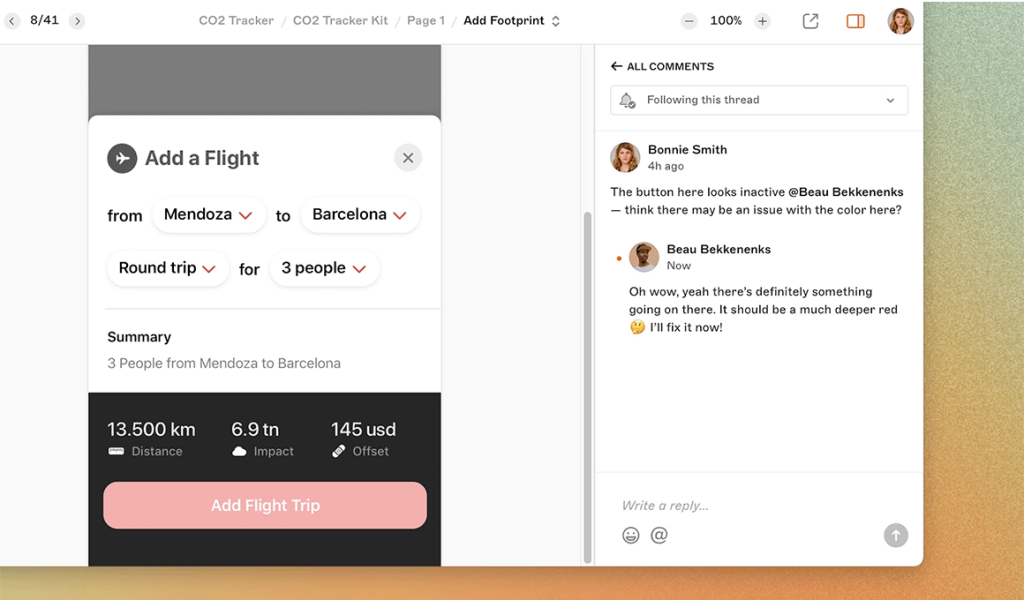
- Annotations on iPhone and iPad:

One of the most significant enhancements in this update is the ability to add annotations on your iPhone and iPad. Now, you can provide feedback, comment, and highlight specific areas directly on your designs using your mobile devices. This empowers you to collaborate seamlessly while moving, ensuring no creative insight or critique is missed.
- Effortless Feedback: Whether in the office, at home, or on the go, you can provide real-time feedback, ensuring your design projects stay on track.
- Visual Clarity: Annotations add visual clarity to your design discussions, making it easier for team members to understand your feedback and suggestions.
- Improved Collaboration: By annotating designs on your mobile devices, you can keep the conversation flowing and provide timely input, enhancing your collaborative design process.
- Bug Fixes and Improvements:

We understand the importance of a smooth and reliable collaborative design platform. This update includes various bug fixes and improvements to enhance your experience. We've fine-tuned the platform to ensure you encounter fewer interruptions and enjoy a more streamlined and efficient workflow.
- Stability: Our bug fixes ensure the platform's stability, reducing the chances of unexpected crashes or errors during your design process.
- Performance: You can expect improved performance, resulting in faster load times and smoother interactions within the collaborative workspace.
- User-Friendly: We've listened to your feedback and made interface enhancements to improve user-friendliness and navigation.
- New Prototype Player:

In this update, we're introducing a new Prototype Player, available on iPhone and iPad. This player allows you to interact with prototypes seamlessly, providing a more immersive experience for testing and reviewing design interactions.
- Interactive Prototyping: The new Prototype Player lets you interact with your design prototypes like live applications. Test and evaluate user flows, animations, and interactions with ease.
- User Experience Testing: Prototype Player is an invaluable tool for conducting user experience testing, allowing you to gain insights into how users will engage with your designs.
- Realistic Feedback: Test your prototypes on your mobile devices, offering a more realistic and immersive experience to gather meaningful feedback.
We're committed to ensuring your collaborative design process is as efficient, engaging, and effective as possible. These new features and enhancements for iPhone and iPad are designed to empower you to easily create, collaborate, and iterate on your designs. We're excited to see how these additions elevate your design projects and streamline your collaborative workflow.
Stay tuned for future updates and innovations as we continue to shape the future of collaborative design. Your creativity knows no bounds, and our collaborative platform is here to support your every design endeavor. Happy designing!