Figma stands as a transformative force in the realm of creative design software, redefining the way designers and teams conceptualize, craft, and collaborate on digital masterpieces. This cloud-based platform has captured the imagination of the design world, offering an unparalleled mix of versatility, accessibility, and real-time collaboration. Whether you're an individual artist or part of a multifaceted design team, Figma provides the canvas to bring your creative visions to life, fostering innovation and efficiency in the ever-evolving digital design landscape.
With powerful features, from vector editing and interactive prototyping to design systems and collaborative tools, Figma empowers designers to transcend boundaries and revolutionize how we envision and build the future.
Why To Opt For Web Based Designing Software
Web-based design software is increasingly important in today's digital landscape for several compelling reasons:

- Accessibility and Collaboration: Web-based design tools, like Figma, can be accessed from anywhere with an internet connection. This accessibility allows designers and teams to collaborate in real-time, irrespective of their physical location. In a world where remote work is on the rise, the ability to collaborate seamlessly online is crucial.
- Cross-Platform Compatibility: Web-based design software can be used on various operating systems, including Windows, macOS, and Linux, as well as through web browsers. This ensures that design projects can be created and edited on different devices, making it easy for teams with diverse technology setups to work together.
- Eliminating Software Installation: Traditional design software often requires installation, updates, and potential compatibility issues. Web-based tools eliminate these hassles, as they are accessed via a web browser, reducing the time and resources spent on software management.
- Real-Time Collaboration: Web-based design software facilitates real-time collaboration, where multiple team members can work on the same project simultaneously. This collaborative environment fosters instant feedback, reduces the need for lengthy email chains, and streamlines the design process.
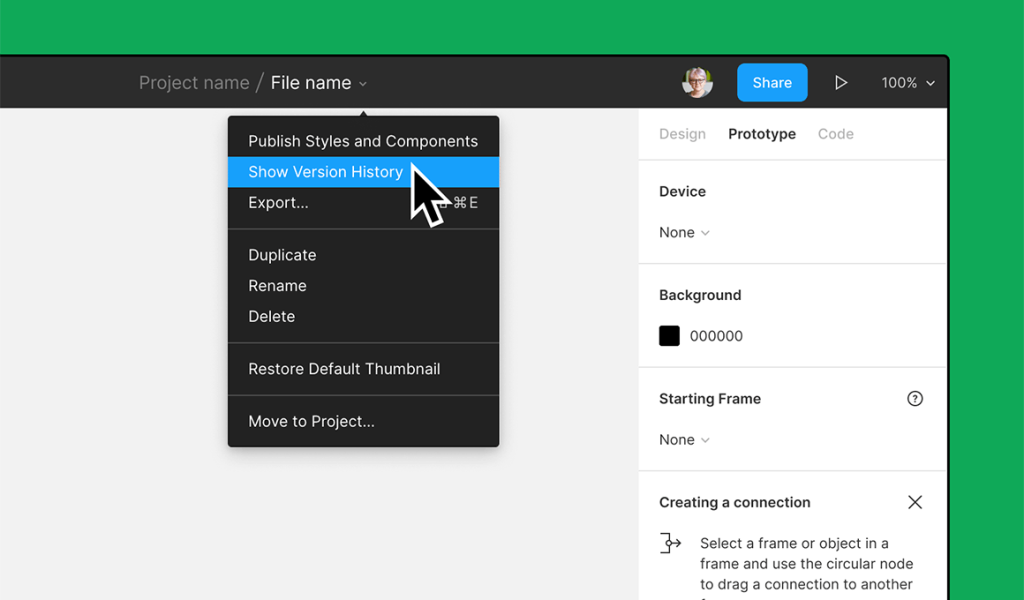
- Version Control and History: Most web-based design tools offer version control features, allowing designers to track changes and revert to previous versions. This ensures that the design history is well-documented and changes can be managed effectively.
- Design Systems and Libraries: Web-based platforms like Figma enable the creation of design systems, components, and libraries that can be shared across projects. This promotes consistency and accelerates the design process by reusing elements.
- Cost-Effectiveness: Many web-based design tools offer free plans or affordable subscription options. This accessibility allows freelancers, small businesses, and startups to access powerful design tools without a significant financial investment.
- Community and Integration: Web-based design software often boasts active online communities and marketplaces for plugins and integrations. These resources offer additional features and educational materials, enhancing the overall design experience.
- Security and Backup: Web-based platforms typically offer secure cloud storage for design files. This minimizes the risk of data loss due to hardware failures or accidents and ensures that design assets are backed up and easily recoverable.
- Scalability and Updates: Web-based tools can scale with the needs of your project or organization. They often receive regular updates and improvements, ensuring that you have access to the latest features and security enhancements.
In today's dynamic and interconnected world, web-based design software caters to the evolving needs of designers, businesses, and remote teams. It not only simplifies design workflows but also promotes efficient collaboration, accessibility, and adaptability, making it an essential tool for designers and creative professionals in the modern digital landscape.
The Major Outlook Of Figma- THE HULK Of Web-Based Designing Software
Figma is a popular and versatile design tool known for its cloud-based, collaborative, and user-friendly features. Here are some of its major outlooks or key aspects:
- Cloud-Based Collaboration:
Figma is entirely cloud-based, allowing teams to collaborate in real time, regardless of location. Multiple team members can work on the same design project simultaneously, enhancing collaboration and efficiency.

- Cross-Platform Compatibility:
Figma is accessible on various platforms, including Windows, macOS, and Linux, and through web browsers. This ensures that designers and collaborators can work on projects from different devices and operating systems.

- Real-Time Editing and Feedback:
Designers and stakeholders can provide and receive real-time feedback within the Figma platform. This reduces the need for back-and-forth communication through email or other channels.

- Prototyping and Interaction Design:
Figma includes features for creating interactive prototypes and simulating user interactions. Designers can link frames together to demonstrate how a user would navigate through an application or website.

- Vector Editing:
Figma offers a robust set of vector editing tools that make it suitable for creating and manipulating design elements, such as shapes, text, and images.

- Components and Design Systems:
Figma allows the creation of design components, libraries, and design systems. These can be reused across projects, ensuring design consistency and speeding up the design process.

- Version Control and History:
Figma provides version control and allows designers to access and restore previous versions of their designs. This helps track changes and collaborate on design files.

- Design Handoff:
Figma streamlines the design-to-development handoff process. Developers can inspect design elements, access design specifications, and get code snippets, making it easier to implement the design in the development phase.

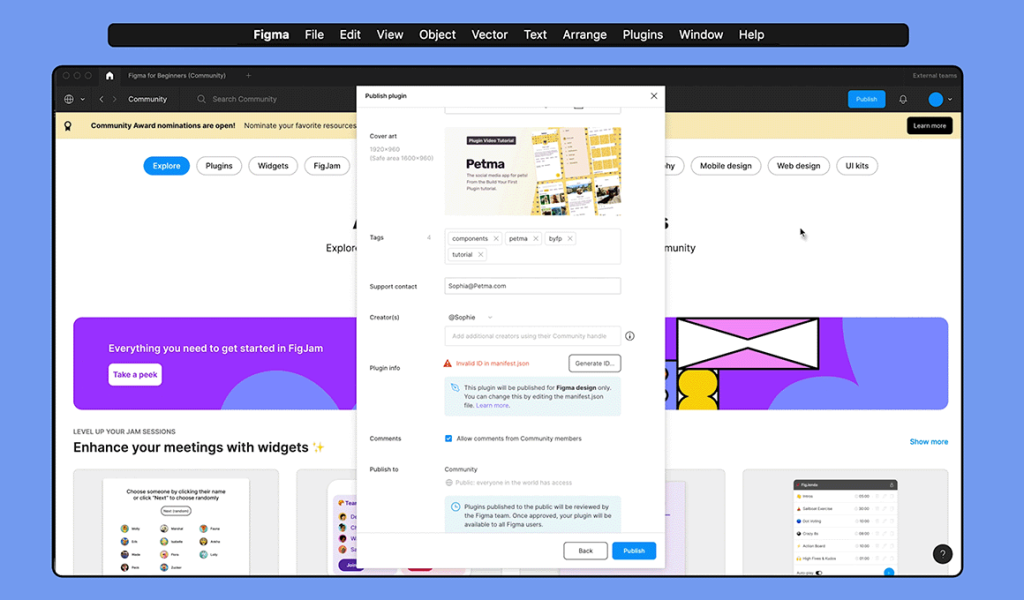
- Plugins and Integrations:
Figma supports various plugins and integrations with other design and development tools, enhancing its capabilities and workflow efficiency.

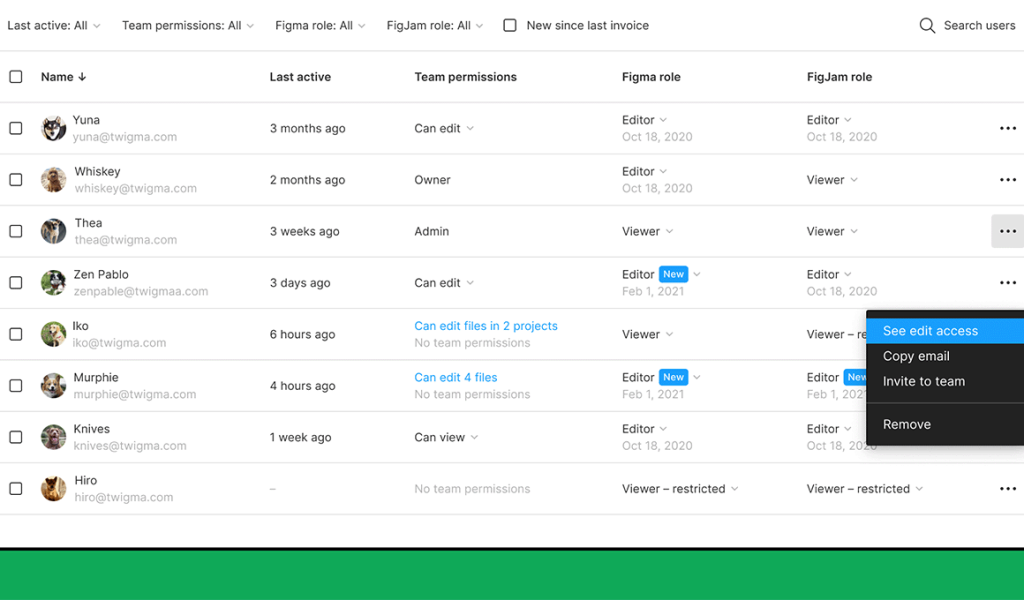
- Team Collaboration and Permissions:
Figma offers role-based permissions, enabling project managers to control who can edit, view, or comment on design files. This is crucial for managing collaboration and security.

- Free and Paid Plans:
Figma offers free and paid subscription plans, making them accessible to individuals, small teams, and large organizations. The free plan includes many essential features, while paid plans offer advanced functionality and team collaboration options.

- Educational and Community Resources:
Figma has an active online community and offers educational resources, tutorials, and templates to help users learn and make the most of the platform.

Overall, Figma's major outlook is as a modern, collaborative, and feature-rich design tool that empowers designers and design teams to work more efficiently and produce high-quality design work for various applications, from web and mobile to marketing materials. Its cloud-based nature and strong collaboration features set it apart from traditional design software.
Organize Your Futuristic Designs With Figma
Building the future with Figma involves harnessing its powerful design and collaboration capabilities to create innovative and impactful projects. Whether you're a designer, a team lead, or a part of a larger development team, here's how you can leverage Figma to shape the future:

- Master Figma's Features:
Start by mastering the core features of Figma. Learn to create designs, use vector graphics, and set up artboards or frames. Understand how to use components, styles, and grids to maintain consistency in your designs.
- Collaborate in Real-Time:
Use Figma's collaborative features to bring team members and stakeholders together. Invite collaborators to your projects and work on designs simultaneously. Real-time feedback and discussions can help refine your ideas.
- Create Design Systems:
Develop design systems within Figma to establish a consistent and scalable design language. This helps maintain a unified look and feel across projects and ensures a seamless user experience.
- Prototype and Test:
Leverage Figma's prototyping capabilities to create interactive mockups and prototypes. Test user interactions and flows to gather insights and refine the user experience.
- Design Responsively:
Figma allows you to design for various screen sizes and devices. Ensure your designs are responsive and adaptable to different platforms, such as web, mobile, and desktop.
- Build User-Centered Products:
Focus on user-centered design principles. Conduct user research, create personas, and iterate your designs based on user feedback. Figma's collaboration features make it easy to involve stakeholders in this process.
- Integrate with Development:
Use Figma to facilitate the design-to-development handoff. Developers can inspect designs, access specifications, and extract assets directly from Figma, streamlining the implementation process.
- Explore Plugins and Integrations:
Explore Figma's extensive library of plugins and integrations. These can enhance your workflow by adding new features, automating tasks, and connecting Figma with other design and development tools.
- Educate and Train:
If you're leading a team, invest in training and educating team members on Figma. Encourage them to stay up-to-date with new features and best practices.
- Engage with the Figma Community:
Join the Figma community and participate in discussions, webinars, and events. You can learn from other designers, share your expertise, and stay informed about industry trends.
- Think Beyond Design:
Use Figma not just for visual design but for creating user flows, wireframes, and even design thinking exercises. It's a versatile tool that can support a range of design-related activities.
- Innovate and Prototype New Ideas:
Experiment with new ideas and concepts. Create prototypes to visualize your innovations and gather early feedback. Iterate and refine your designs based on the insights you gain.
- Stay Agile and Adaptive:
Be ready to adapt to changing design requirements and user needs. Figma's collaborative and version control features make it easier to manage design changes and updates.
By embracing Figma and these strategies, you can build the future of design and development, creating products and experiences that are user-friendly, innovative, and influential. Figma's collaborative capabilities and design-focused features make it a powerful tool for shaping the future of digital solutions.
Conclusion
In conclusion, web-based design software has become a pivotal component of the contemporary design landscape, ushering in a new era of accessibility, collaboration, and efficiency. Its ability to break down geographical barriers, offer cross-platform compatibility, and facilitate real-time collaboration is especially critical in an age where remote work and dispersed teams are the norm.
Web-based design tools empower designers and teams to streamline their workflows, maintain design consistency, and adapt to ever-evolving design requirements. The cost-effectiveness, security, and scalability of these tools make them an indispensable asset for businesses, startups, and individual creatives alike. As the digital world continues to evolve, web-based design software stands as a beacon of innovation, ushering in a brighter future for creative professionals and their digital endeavors.