In the realm of digital design, Figma has established itself as a versatile and powerful platform that has transformed the way designers and design teams approach their projects. At the heart of Figma's capability lies its extensive toolbox, a collection of tools and features that empower designers to bring their creative visions to life, streamline their workflows, and collaborate seamlessly. In this exploration of Figma's tools, we will delve into the essential elements that make Figma a go-to choice for creating outstanding digital experiences. From selection and text tools to interactive prototyping and development features, the Figma toolbox is a comprehensive resource designed to cater to various design needs and enable multidisciplinary collaboration. Join us as we navigate this digital workshop, discovering how Figma's tools can elevate your design and prototyping journey to new heights.
Difference Between Figma Tool Box and Figma Handbook Design
“Figma Handbook” and “Figma Tools” refer to different aspects of Figma, a cloud-based design and prototyping tool. Let's clarify the difference between the two:
Figma Handbook:

- The “Figma Handbook” typically refers to a guide or documentation resource that provides instructions, tips, tutorials, and best practices for using Figma as a design and prototyping tool.
- It may include information on how to navigate the Figma interface, use its various features, create design components, work collaboratively, and more.
- The Figma Handbook is a resource for designers and teams to learn how to effectively use Figma for design and prototyping purposes.
- It is a reference document for users to understand and maximize their capabilities with Figma.
Figma Tools:

- “Figma Tools” primarily refers to the set of design and prototyping features and functionalities available within the Figma software itself.
- These tools encompass a wide range of functions, such as selection tools, drawing tools, text tools, shape tools, prototyping tools, collaboration features, development features, and more.
- Figma tools are the components and functionalities users interact with to create, edit, and collaborate on designs and prototypes.
- Figma tools empower designers to design user interfaces, create interactive prototypes, and streamline the design and development workflow.
The “Figma Handbook” is a resource or documentation that guides how to use the “Figma Tools,” which are the features and functionalities within the Figma design and prototyping platform. The handbook is a reference guide, while the tools are the practical elements within the software that users utilize for their design and prototyping work.
Tools Box Of Figma
Figma's toolbox includes various design and prototyping tools to help you create, collaborate, and iterate on your digital projects. Here's an overview of the essential tools available in Figma:
1. Selection Tool: This is the default tool for selecting, moving, and resizing objects on the canvas.

2. Move Tool: This allows you to move and rearrange objects precisely, align them to other elements, or distribute them evenly.

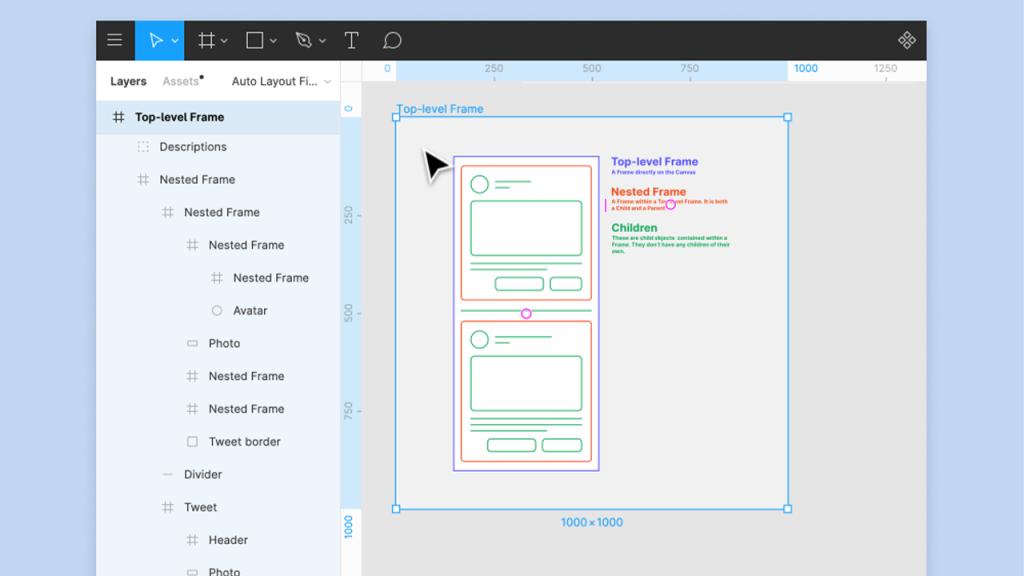
3. Frame Tool: Create frames to organize and group elements, including shapes, images, and text.

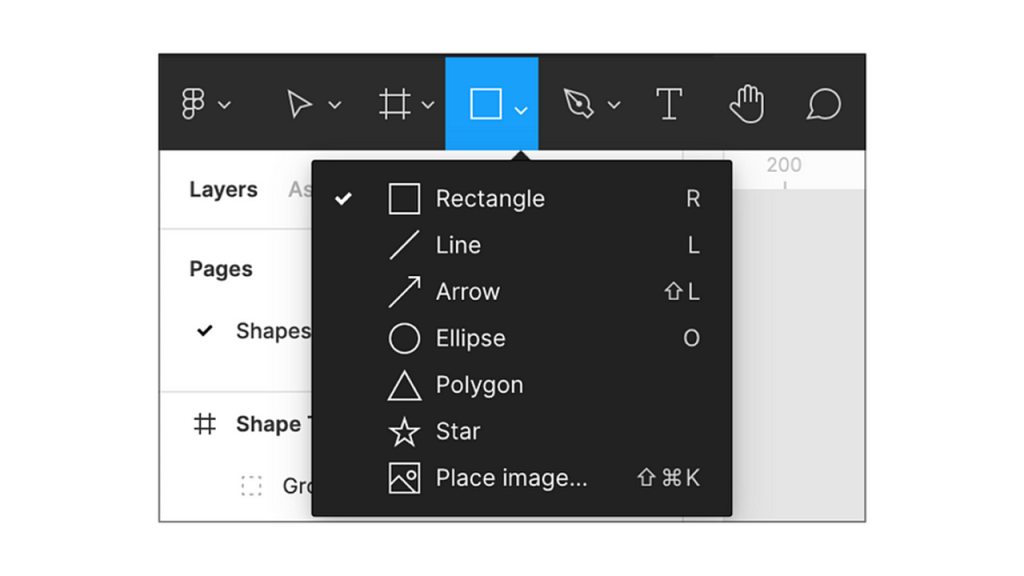
4. Shape Tools: Figma offers a variety of shape tools for creating rectangles, ellipses, polygons, and vector shapes. You can adjust their properties, such as size, corner radius, etc.

5. Text Tool: Add and edit text content with this tool. Customize fonts, sizes, line spacing, and text styles.

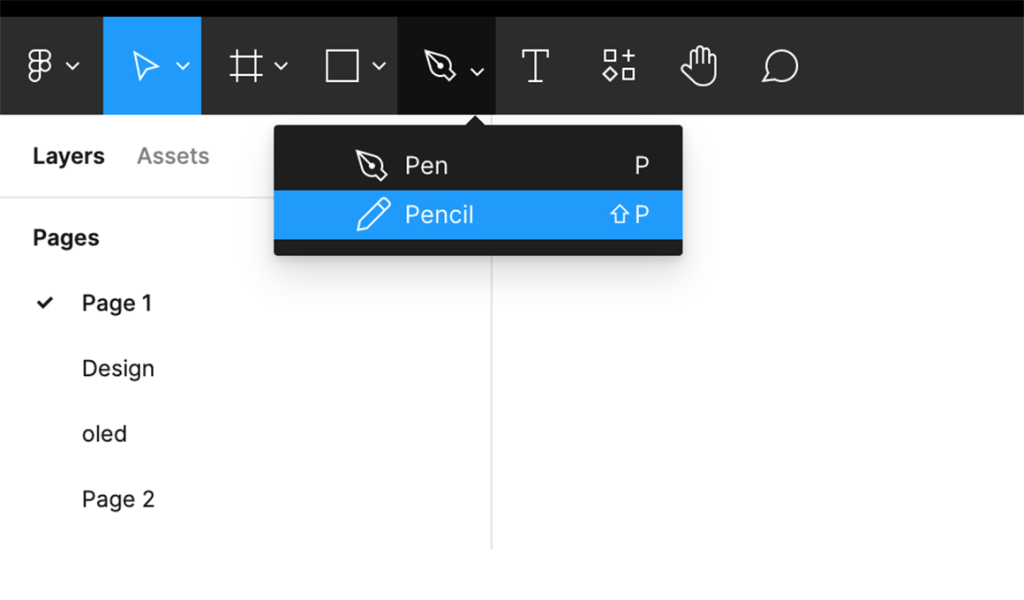
6. Pen Tool: Create custom vector shapes, paths, and icons using the Pen tool for more precise design work.
7. Line Tool: Draw straight lines, arrows, and other linear elements with control over color, thickness, and arrowheads.

8. Pencil Tool: Freehand drawing tool for creating sketches, doodles, or organic shapes.

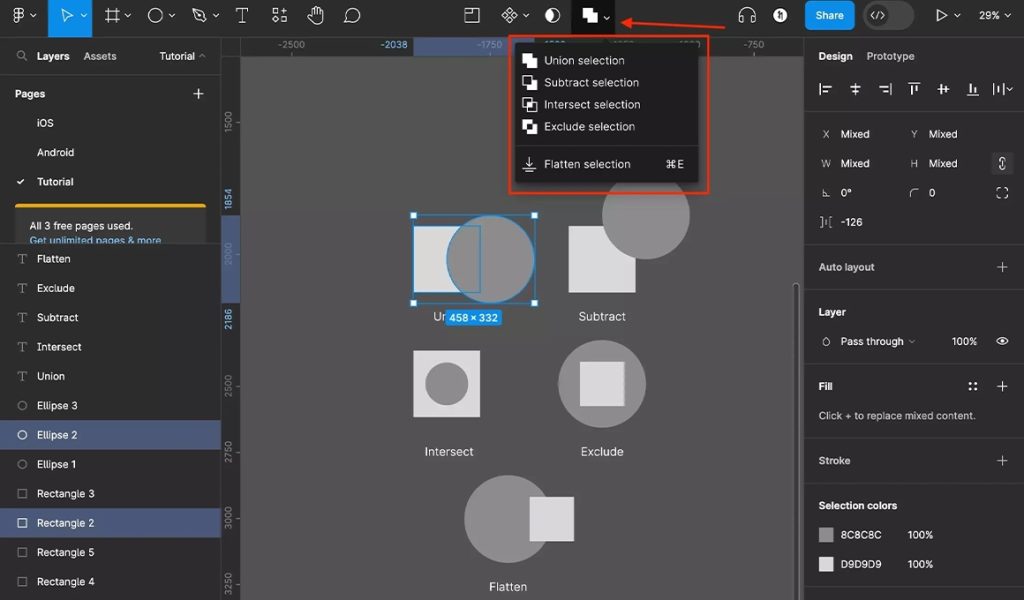
9. Boolean Operations: Figma supports Boolean operations (union, subtract, intersect, and exclude) to create complex shapes by combining or subtracting simpler ones.

10. Eraser Tool: Easily remove parts of shapes or paths with the eraser tool.

10. Vector Networks: Figma's vector network tool allows you to connect and manipulate vector points, providing more control over your designs.

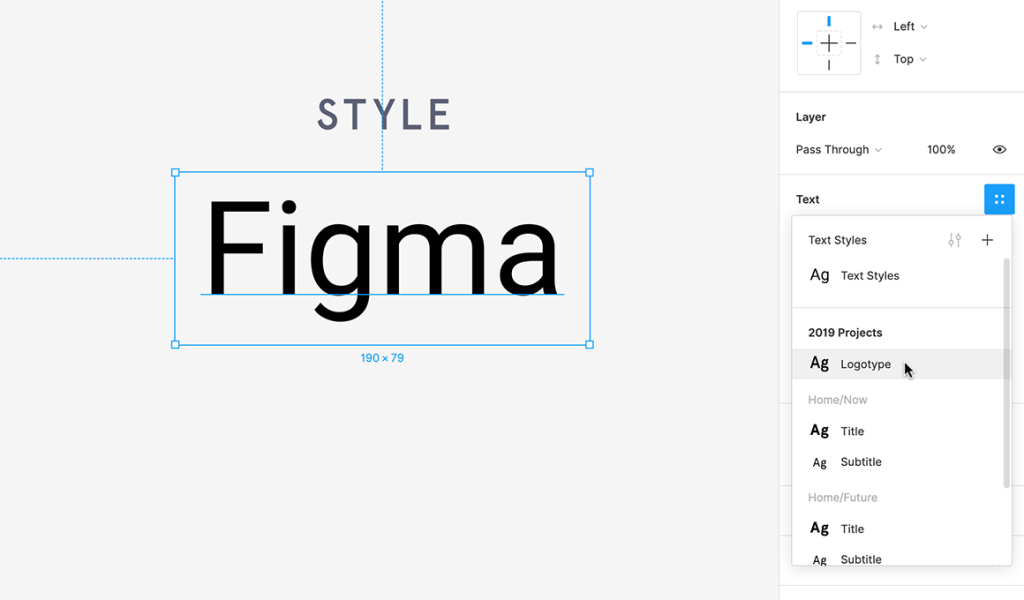
11. Text Styles: Define and apply consistent text styles across your project for efficient typography management.

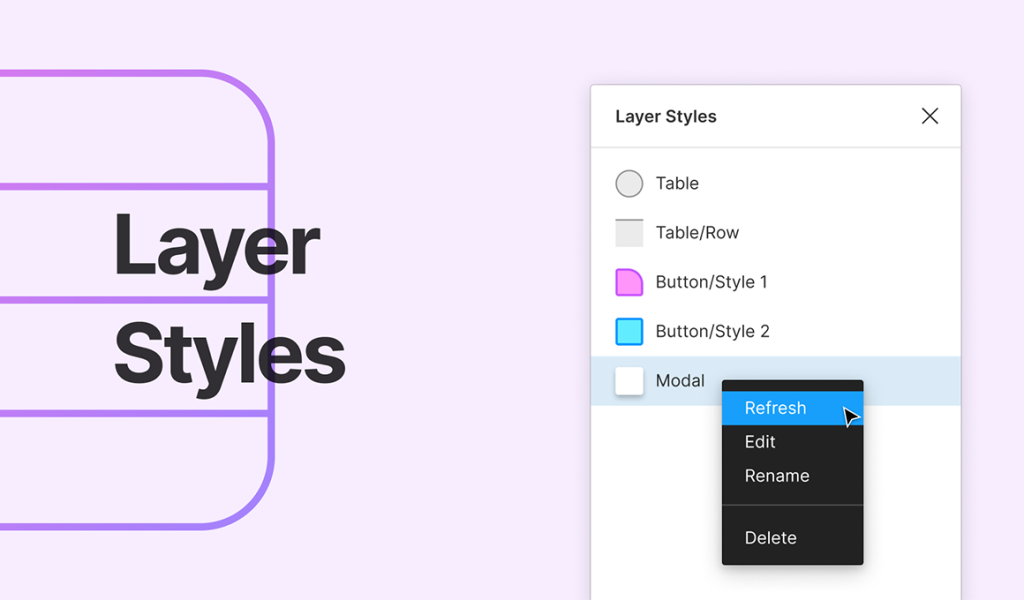
12. Layer Styles: Create and apply layer styles for consistent visual elements like shadows, gradients, and strokes.

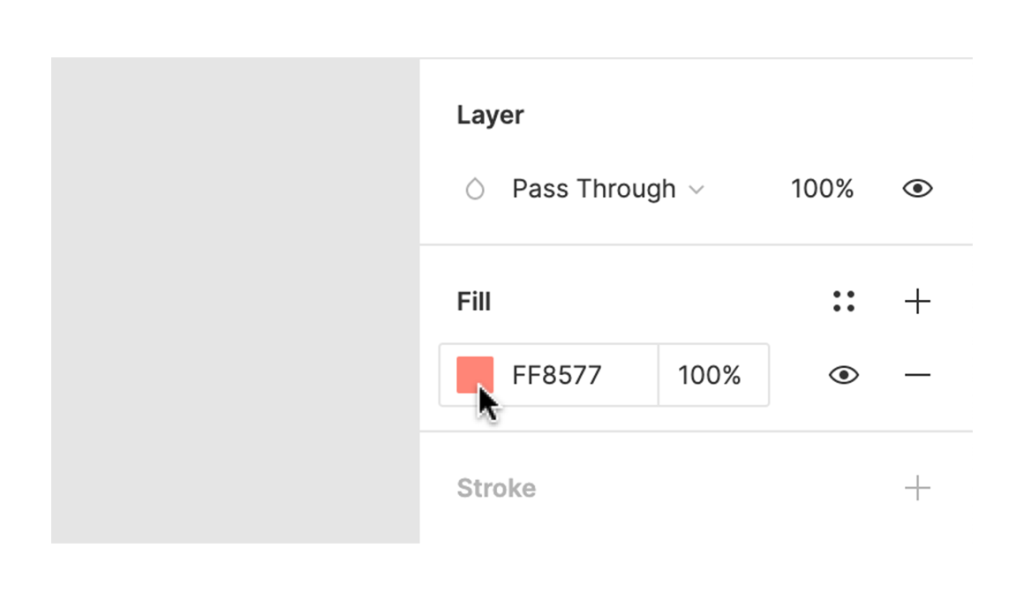
13. Fill and Stroke Options: Customize the fill and stroke properties of objects, including color, opacity, and gradients.

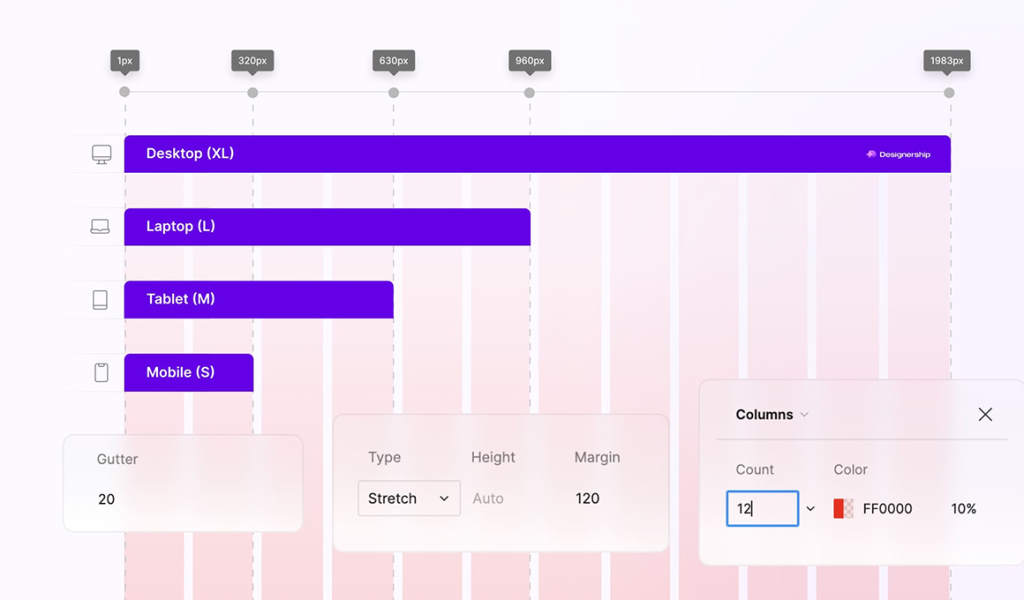
14. Grids and Layouts: Set up grids and layouts for precise alignment and distribution of objects on your canvas.

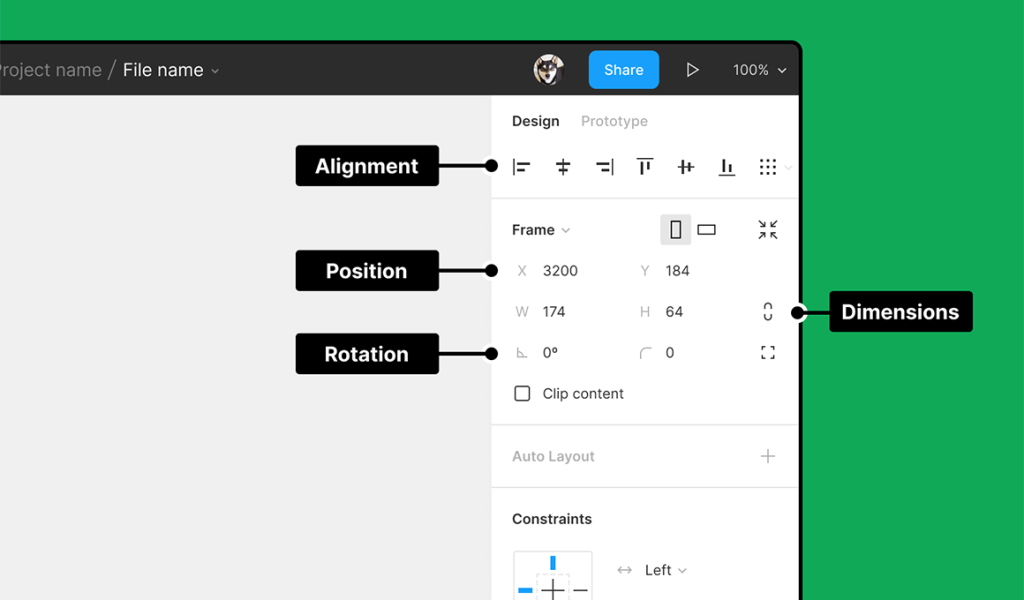
15. Alignment Tools: Easily align and distribute objects with the alignment tools, ensuring your designs are pixel-perfect.

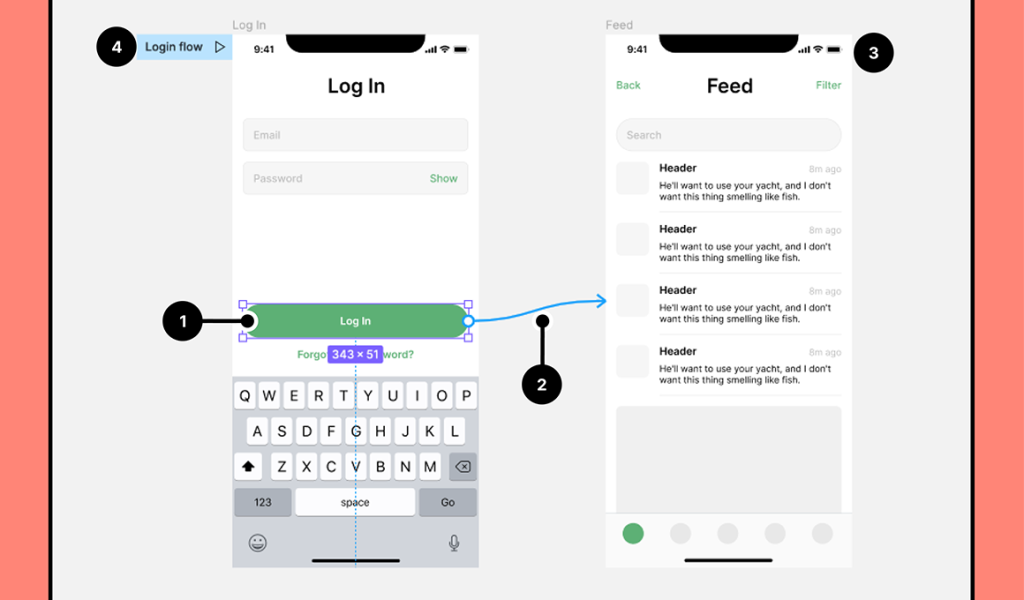
16. Prototyping Tools: Figma's prototyping features include interactive hotspots, transitions, and animations for creating user flows and interactive prototypes.

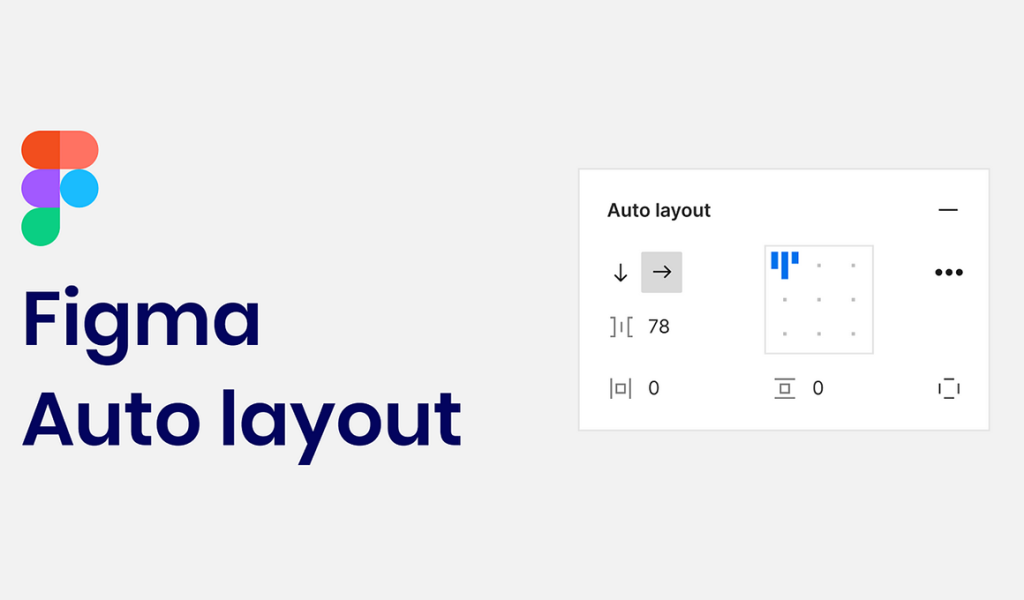
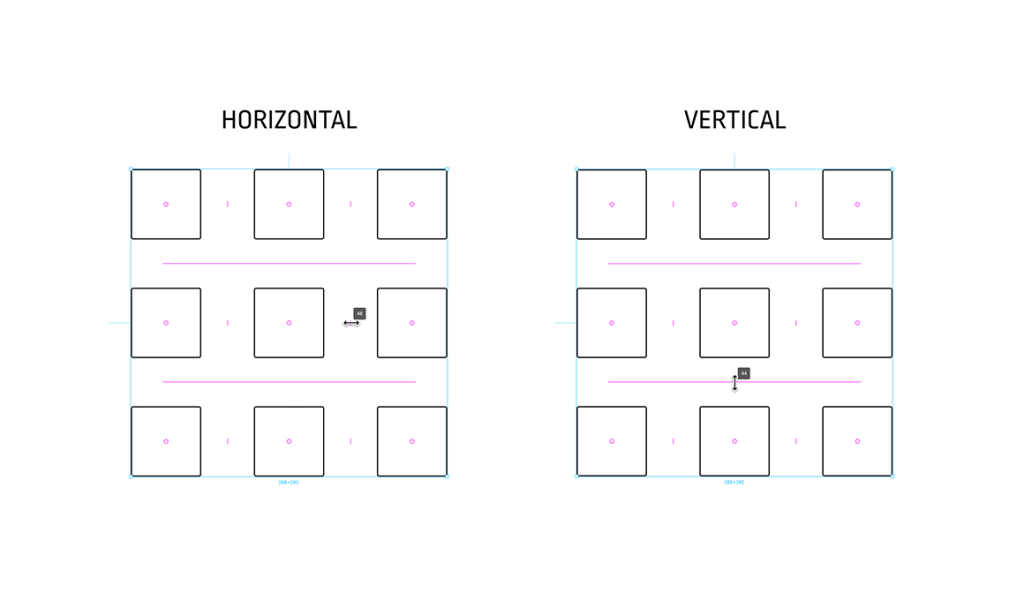
17. Auto Layout: This feature is crucial for creating responsive and dynamic designs, as it automatically adjusts elements as content changes.

18. Smart Selection: Quickly select objects by clicking and dragging your cursor over them, even if they're partially hidden.

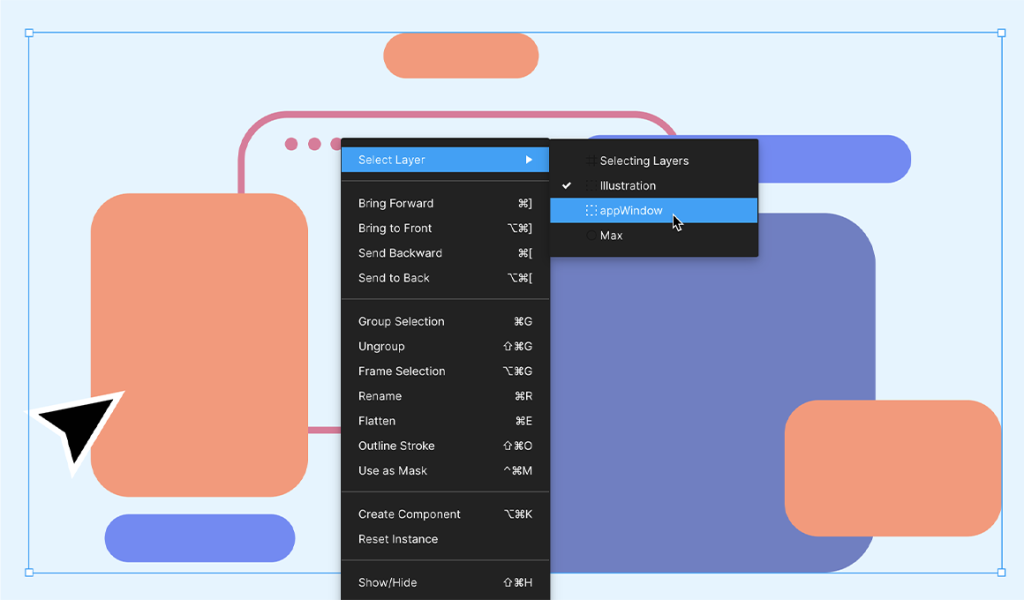
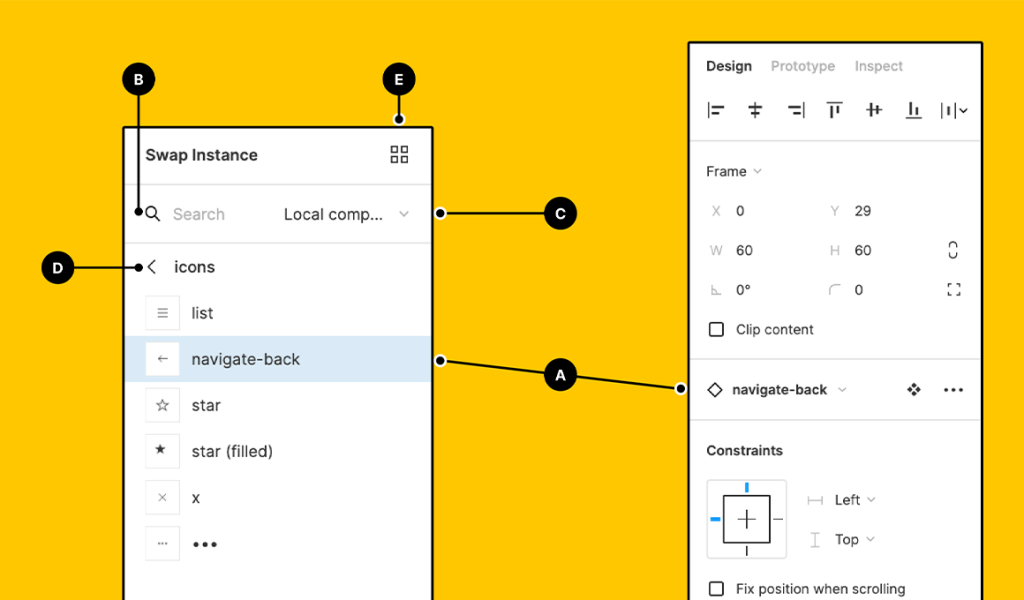
19. Component and Instance Tools: Create, manage, and use design components and instances to maintain consistency and efficiency in your designs.

20. Plugins: Figma supports a wide range of plugins that extend its functionality, offering tools for data import, accessibility checks, asset management, and more.

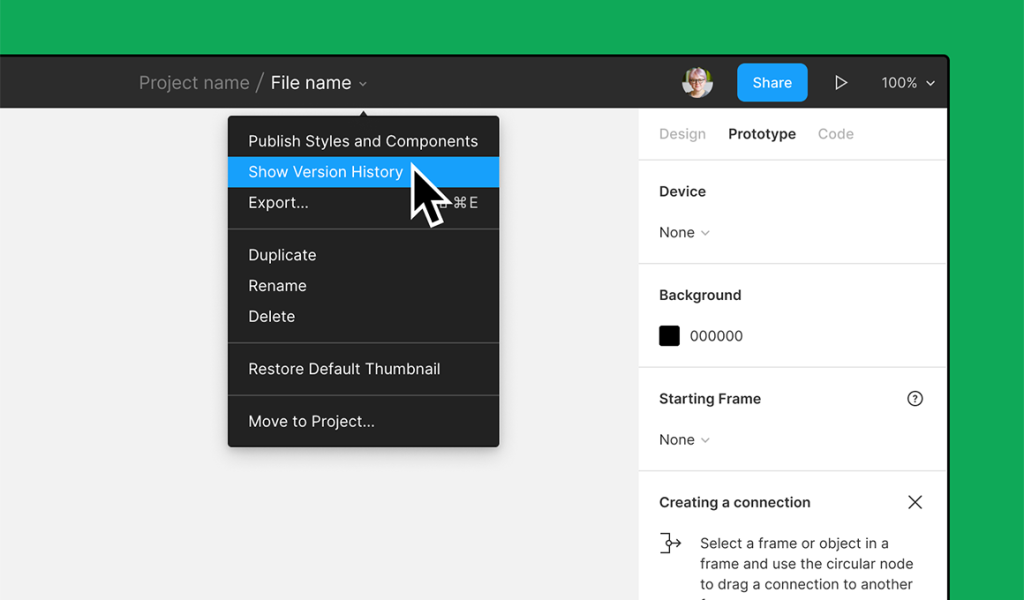
21. Version History: Figma automatically tracks version history, allowing you to review and revert to previous design versions for easy collaboration and revisions.

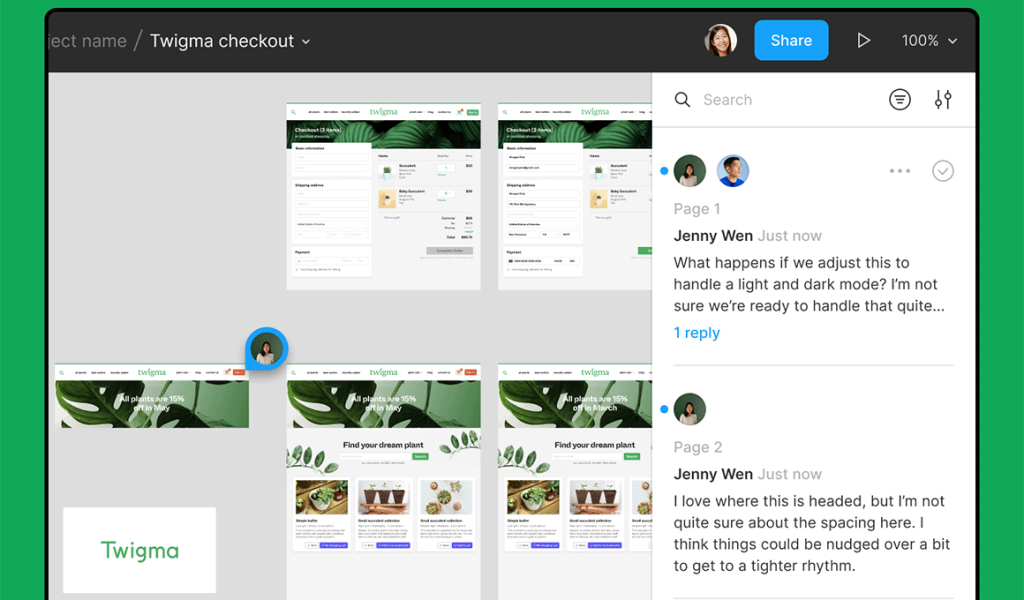
22. Comments and Collaboration Tools: Leave comments, annotations, and feedback on designs to facilitate collaboration with team members and stakeholders.

23. Development and Code Tools: These features enable developers to inspect design elements, extract assets, and view CSS and code snippets for web development.

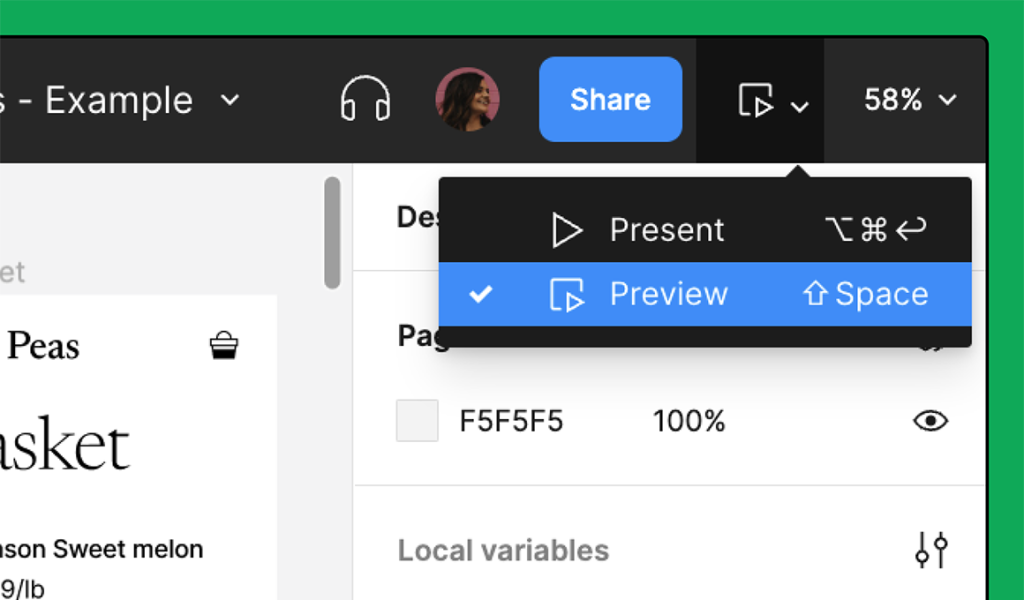
24. Presentation Mode: Present your designs in a clean, professional manner for design reviews and client presentations.

25. Import and Export Options: Easily import design assets, including images and icons, and export designs in various formats, including SVG, PDF, and PNG.

Figma's toolbox caters to various design needs, from creating user interfaces and web designs to prototyping and collaborating with team members. Its versatility and collaboration features make it a popular choice for designers and design teams working on various digital projects.
Conclusion
Figma is a versatile and powerful design tool with numerous advantages, such as real-time collaboration, accessibility, and design systems. However, it has disadvantages, including internet dependency and performance limitations for large files.
When choosing a design tool, it's essential to consider your specific needs and workflow. Figma's advantages often outweigh its disadvantages, making it a popular choice for designers and design teams looking to streamline their design and prototyping processes. Ultimately, the choice of design tool should align with your goals and requirements, and Figma remains a strong contender in the design space.