Embarking on a creative journey with Sketch, the best designing tool at your fingertips is an exhilarating leap into digital design. In today's dynamic and visually-driven landscape, design plays a pivotal role in shaping our experiences, from the websites we visit to the apps we use and the products we interact with. Sketch, renowned for its intuitive interface and robust feature set, has emerged as the go-to choice for designers of all levels and backgrounds.
Whether you're a seasoned professional looking to streamline your workflow or a newcomer eager to explore the limitless possibilities of digital design, Sketch is your trusted companion. With its user-friendly platform and many design assets, this software empowers you to transform your creative visions into tangible, pixel-perfect realities.
In this journey, you'll uncover the artistry of design, learn to craft visually striking interfaces, and communicate ideas with precision and clarity. Sketch's powerful tools will serve as your paintbrush, allowing you to create aesthetically pleasing designs that captivate and inspire. So, let's embark on this creative voyage with Sketch as our trusted vessel, ready to chart new territories and bring your design dreams to life.
The Sketch Recap
Certainly, here's a recap of Sketch, the popular design software:

1.Digital Design Powerhouse: Sketch is a digital design software renowned for its versatility and robust features, making it a preferred choice for designers across the globe.
2. User-Friendly Interface: It boasts an intuitive and user-friendly interface that caters to both seasoned professionals and beginners, making it accessible to a wide range of users.
3. Precision and Clarity: Sketch allows users to create designs with pixel-perfect precision, ensuring that every element is visually striking and clear in its intent.
4. Streamlined Workflow: It offers a streamlined workflow that simplifies the design process, from concept to execution, improving efficiency and productivity.
5. Design Assets: Sketch provides a wealth of design assets, such as templates, plugins, and libraries, allowing designers to work efficiently and creatively.
6. Vector Graphics: It excels in handling vector graphics, making it an ideal choice for creating icons, logos, and illustrations.
7. Responsive Design: Sketch supports responsive design, enabling designers to create designs that adapt seamlessly to various screen sizes and devices.
8. Collaboration: It offers features that allow multiple team members to work on projects simultaneously and share feedback easily.
9. Third-Party Integration: Sketch seamlessly integrates with various third-party plugins and tools, expanding its capabilities and customization options.
10. Regular Updates: The software is consistently updated to stay current with design trends and technological advancements.
Sketch is a versatile and user-friendly design software that empowers designers to create visually stunning and pixel-perfect designs for web, mobile, or other digital platforms. Its intuitive interface, robust features, and extensive resources make it an invaluable tool for professionals and beginners alike in the world of digital design.
Let’s Count The Products Of Sketch
Design
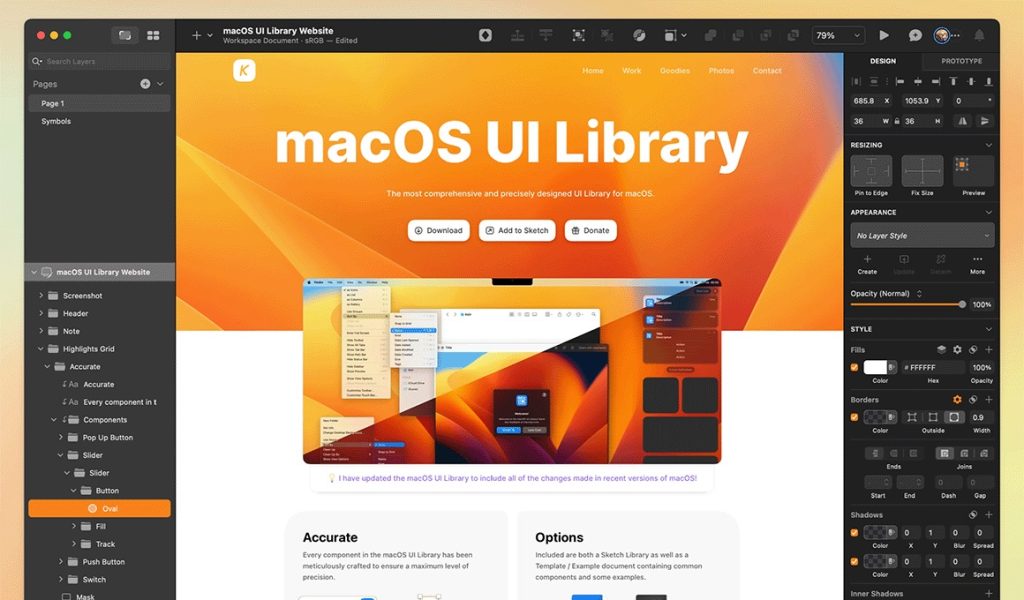
One of the major products offered by Sketch is the Sketch design software itself. Sketch is a powerful digital design tool that allows users to create various visual designs, including user interfaces (UI), user experience (UX) designs, icons, illustrations, logos, and more. It is articularly popular among web and app designers but can be used for various design projects.

Here are some key features and functionalities of Sketch:
- Vector Graphics: Sketch primarily uses vector graphics, meaning that designs are infinitely scalable without losing quality. This is essential for creating responsive and adaptable designs.
- Artboards: Users can create multiple artboards within a single document, making designing for various screen sizes and devices in a single project easy.
- Symbols and Libraries: Sketch allows designers to create reusable symbols and libraries, streamlining the design process and ensuring consistency throughout a project.
- Plugins: Sketch supports a wide range of third-party plugins, which can be used to extend its functionality and integrate with other design and development tools.
- Responsive Design: It offers tools and features that facilitate responsive design, making creating designs that work seamlessly on different screens and resolutions easier.
- Collaboration: Sketch Cloud enables designers to share their work with team members or clients for feedback and review.
- Export Options: Designers can easily export their designs in various formats, including PNG, JPEG, SVG, and more.
- Regular Updates: Sketch is actively developed, with regular updates that introduce new features, enhancements, and improvements based on user feedback and industry trends.
Sketch is a versatile design software that empowers designers to bring their creative ideas to life precisely and efficiently. It has become a cornerstone tool for many professionals in the field of digital design, helping them create visually stunning and user-friendly designs across different platforms and devices.
Prototyping
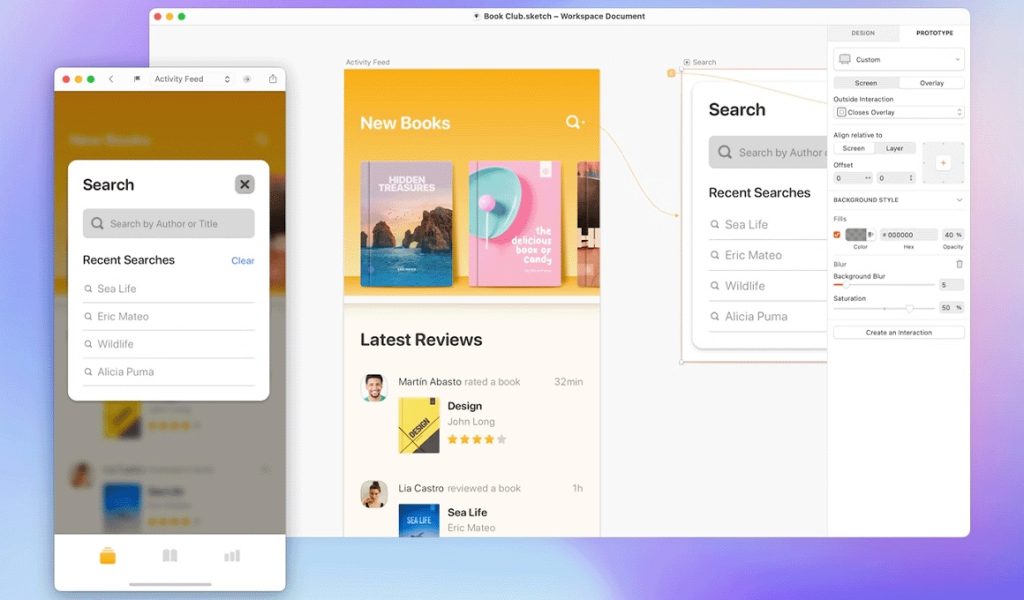
Prototyping in Sketch is an essential aspect of the design process, allowing designers to create interactive and dynamic prototypes of their user interfaces (UI) and user experience (UX) designs. While Sketch is primarily a vector design tool, you can use plugins and integrations to add prototyping capabilities. Here's how you can create prototypes in Sketch:

- Choose a Prototyping Plugin: Sketch doesn't have native prototyping features, so you'll need to rely on third-party plugins like InVision, Framer, Marvel, or Sketch's own Anima.
- Design Your Artboards: Start by designing your screens or UI elements within Sketch's artboards. Each artboard represents a different state or screen in your prototype.
- Link Artboards: Use your chosen prototyping plugin to create links between different artboards. These links define the interactions and transitions between screens. You can typically do this by selecting an element (e.g., a button) and triggering an action when that element is clicked or tapped. Common actions include transitioning to another artboard, showing overlays, or scrolling.
- Define Transition Animations: You can define transition animations between artboards depending on your chosen prototyping tool. This adds a layer of realism to your prototype by mimicking how elements move or change when transitioning between screens.
- Test Your Prototype: Most prototyping plugins allow you to preview your prototype within Sketch or in an external web browser. This lets you interact with your design like a functioning app or website.
- Gather Feedback: Share your prototype with team members, clients, or stakeholders to gather feedback and make necessary revisions to your design.
- Iterate and Refine: Based on the feedback, iterate on your design and update your prototype as needed. This process may involve refining interactions, improving the user flow, or making design adjustments.
- Handoff for Development: Once your prototype is finalized and approved, you can use your prototyping tool to generate assets and design specifications to be handed to developers for implementation.
While Sketch itself doesn't have native prototyping features, the integration of third-party plugins makes it a versatile tool for creating interactive and dynamic prototypes. This allows designers to validate their designs, test user interactions, and ensure that the final product aligns with the intended user experience.
Collaboration
Collaboration in Sketch typically involves multiple designers, stakeholders, or team members working together on a design project, reviewing and providing feedback on designs, and ensuring the project progresses smoothly. While Sketch itself doesn't have robust built-in collaboration features, there are several strategies and tools you can use to facilitate collaboration:

- Sketch Cloud: Sketch offers a cloud-based feature called Sketch Cloud, which allows you to upload and share your Sketch documents with others. This feature is useful for sharing design files with team members or clients for review. Sketch Cloud also allows for commenting on specific design elements or artboards.
- Third-Party Collaboration Tools: To enhance collaboration in Sketch, you can integrate third-party collaboration tools such as InVision, Figma, Zeplin, or Marvel. These tools provide features like real-time collaboration, commenting, version history, and user testing. They allow team members to simultaneously work on the same design file and provide feedback directly within the tool.
- Design Handoff Tools: Tools like Zeplin and Avocode are designed to facilitate the handoff of design assets from designers to developers. They enable developers to easily inspect designs, access specifications, and extract assets.
- Version Control: Consider using version control systems like Git or abstract design tools like Abstract, which allow you to track changes made to your Sketch files over time. This is particularly useful for larger design teams with multiple designers working on the same project.
- Regular Meetings and Check-Ins: Schedule regular team meetings or check-ins to discuss the progress of the design project, share updates, and address any design-related issues or questions.
- Feedback and Review Process: Establish a clear feedback and review process within your team. Define roles and responsibilities for providing feedback and use collaborative tools to document and track feedback.
- File Organization: Maintain a well-organized file structure for your Sketch documents to make it easier for team members to locate specific design files and assets. Consistent naming conventions and folder structures can be helpful.
- Communication Channels: Ensure your team has effective communication channels, such as messaging apps or project management tools, to discuss design-related matters, share updates, and ask questions.
- Design Documentation: Create design documentation, style guides, and design principles that team members can reference. Clear documentation helps maintain design consistency throughout the project.
- User Testing and Feedback: If applicable, involve users in the design process through usability testing and feedback sessions. This can provide valuable insights and help refine the design.
Effective collaboration is crucial in design projects to ensure everyone is aligned, feedback is considered, and the final design meets the project goals and user needs. Combining Sketch with the right collaboration tools and practices can streamline the design process and enhance teamwork.
Develop Handoff
Design handoff in Sketch involves preparing your Sketch files and design assets for developers in a way that is clear, organized, and easily accessible. Here's a step-by-step guide to developing a design handoff process specifically in Sketch:
 Organize Your Sketch File:
Organize Your Sketch File:
- Ensure your Sketch file is well-organized with artboards, pages, and layers named logically.
- Use Sketch's Symbols feature to create reusable design elements, such as buttons, icons, and form elements, which developers can easily access.
Export Assets:
- Export design assets (e.g., images, icons, logos) in the required formats (PNG, SVG, JPEG) and sizes. Sketch allows you to export assets individually or in batches.
- Maintain a consistent naming convention for exported assets to make it easier for developers to identify and implement them.
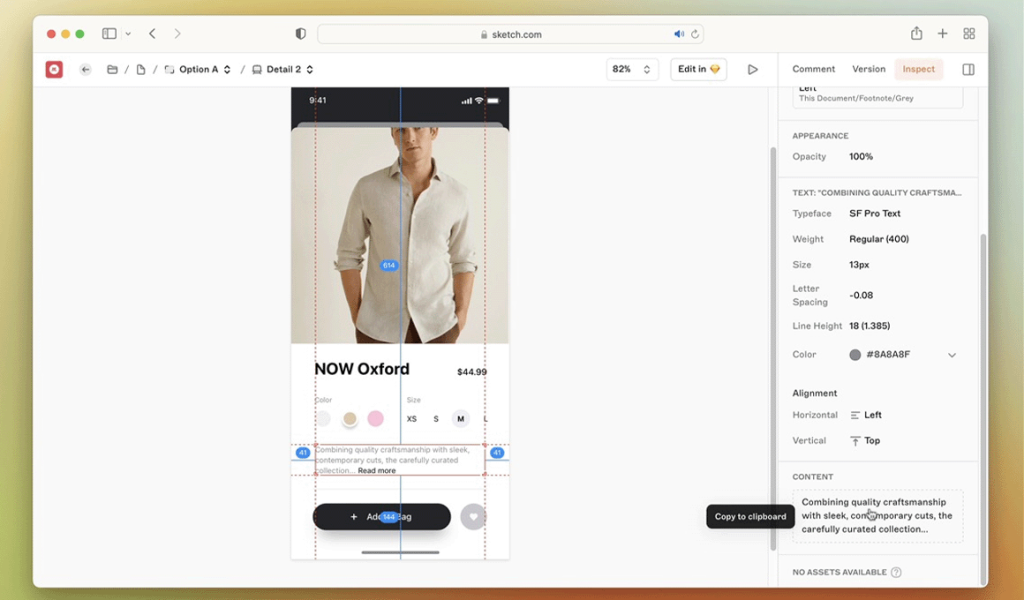
Generate Design Specs:
- Use Sketch's built-in feature or plugins like Zeplin or Avocode to generate design specifications. This includes details on fonts, colors, spacing, and measurements.
- Include information about hover states, click states, and any other interactive behaviors.
Provide Interactions and Animations:
- Use Sketch's prototyping plugins or features to demonstrate interactions and animations. Clearly explain how different elements should behave when interacted with.
- Export prototypes or interactive mockups to showcase the user experience.
Document Design Guidelines:
- Create a design guidelines document that outlines the overall design principles, including typography, color schemes, and layout rules.
- Specify guidelines for responsive design, breakpoints, and how the design should adapt to different screen sizes.
Collaboration and Communication:
- Collaborate with developers throughout the design process to address any questions or concerns they may have.
- Use Sketch Cloud or other collaboration tools to share design files and communicate changes.
Version Control:
- If your team uses version control systems like Git or abstract design tools, keep your Sketch files under version control. This helps track changes and maintain a history of design iterations.
Testing and Feedback:
- Before finalizing the handoff, review with developers to ensure all design assets and specifications are clear and accurate.
- Address any feedback or questions from the development team promptly.
Handoff Meeting:
- Schedule a handoff meeting or session with the development team to walk them through the design assets, specifications, and guidelines.
- Provide an opportunity for developers to ask questions and clarify any uncertainties.
Continued Support:
- Offer ongoing support to developers as they work on implementing the design. Be available for questions and provide clarification as needed.
Effective design handoff in Sketch is essential for a seamless transition from design to development, ensuring that the final product aligns with the designer's vision and meets the project requirements. Clear communication and documentation are key to a successful handoff process.
Extension
Extensions in Sketch refer to third-party plugins and integrations that extend the software's functionality. These plugins can enhance your workflow, automate tasks, and add new features to Sketch. Here are some popular Sketch extensions and their functionalities:

1. Craft by InVision: Craft is a suite of plugins by InVision that offers features like syncing Sketch files with InVision prototypes, creating realistic data with the Data plugin, and populating content with the Content plugin.
2. Zeplin: Zeplin streamlines the design-to-development handoff process. It allows designers to export designs, generate style guides, and provide developers with assets and code snippets.
3. Anima: Anima focuses on responsive design and allows designers to create fully responsive and interactive web and app designs directly in Sketch. It enables the creation of animations and responsive layouts.
4. Framer: Framer is a powerful tool for creating interactive prototypes with Sketch. It allows you to add complex interactions, animations, and transitions to your designs.
5. Stark: Stark is an accessibility-focused plugin that checks your design for color contrast and accessibility compliance. It helps ensure that your designs are inclusive and usable by all.
6. Auto Layout: This plugin helps designers create responsive and flexible layouts within Sketch. It simplifies the process of designing for different screen sizes and orientations.
7. Sketch Runner: Runner is a productivity plugin that provides a command palette for Sketch. It lets you quickly access and execute various commands and tasks within Sketch.
8. SVGO Compressor: This plugin optimizes SVG assets by reducing file size and removing unnecessary code. It's especially useful for web and app designers with vector graphics.
9. Sketch Measure: Sketch Measure simplifies design documentation by generating redlines and dimensions. It makes it easier for developers to understand design specifications.
10. IconFont: IconFont allows you to quickly import and manage icon fonts in Sketch, making using icons in your designs easier.
11. Lorem Ipsum: This plugin generates placeholder text (Lorem Ipsum) directly within your text layers, saving time when designing layouts.
12. Trello for Sketch: If you use Trello for project management, this plugin allows you to embed Trello cards and boards directly into your Sketch files for better project organization.
You can install and manage Sketch extensions using the Sketch Plugin Manager. Keep in mind that the availability and functionality of these extensions may change over time as developers update and create new plugins. Exploring and using the right extensions can significantly improve your efficiency and creativity when working with Sketch.
Color Variable
Color variables in Sketch are a feature that allows designers to define and reuse colors consistently throughout their design files. This feature simplifies managing and updating colors, ensuring design consistency across different artboards and projects. Here's how to use color variables in Sketch:
Creating Color Variables:
- Open your Sketch file and select the layer or text element that uses a color you want to turn into a variable.
- Click the color swatch in the right-hand Inspector panel to open the color picker.
- Below the color picker, you'll see a dropdown menu labeled “Color.” Click on it and choose “Set as Global Color.”
- A new color swatch will appear in the color picker and be added to your document's “Document Colors” section as a global color variable.
Editing Color Variables:
- To edit a color variable, double-click it within the “Document Colors” section of the color picker.
- Make your desired changes to the color, such as adjusting its hue, saturation, brightness, or opacity.
- All instances of that color variable throughout your document will automatically update to reflect the changes.
Using Color Variables:
- Select the element to apply a color variable to a layer or text element.
- In the right-hand Inspector panel, click on the color swatch for the element (e.g., fill color or text color).
- The color variable is under the “Document Colors” section in the color picker. Select the desired color variable to apply it to the element.
Maintaining Consistency:
- Using color variables ensures that the same color is consistently used across your design, making it easier to maintain a unified visual style.
Reusing Colors Across Artboards and Pages:
- Color variables are accessible across different artboards and pages within the same Sketch document. This makes it efficient to reuse your defined color palette.
Updating Brand Colors:
- If you need to update brand colors or make design changes, you can edit the color variable once, and all instances of that color will update automatically throughout your design.
Exporting and Handoff:
- When you share your Sketch files with developers, they can access color variables to ensure the correct colors are used in the code implementation.
Color variables in Sketch are valuable for maintaining design consistency and efficiency, particularly in larger projects or when working with brand guidelines. They streamline managing and updating colors, making creating cohesive and on-brand designs easier.
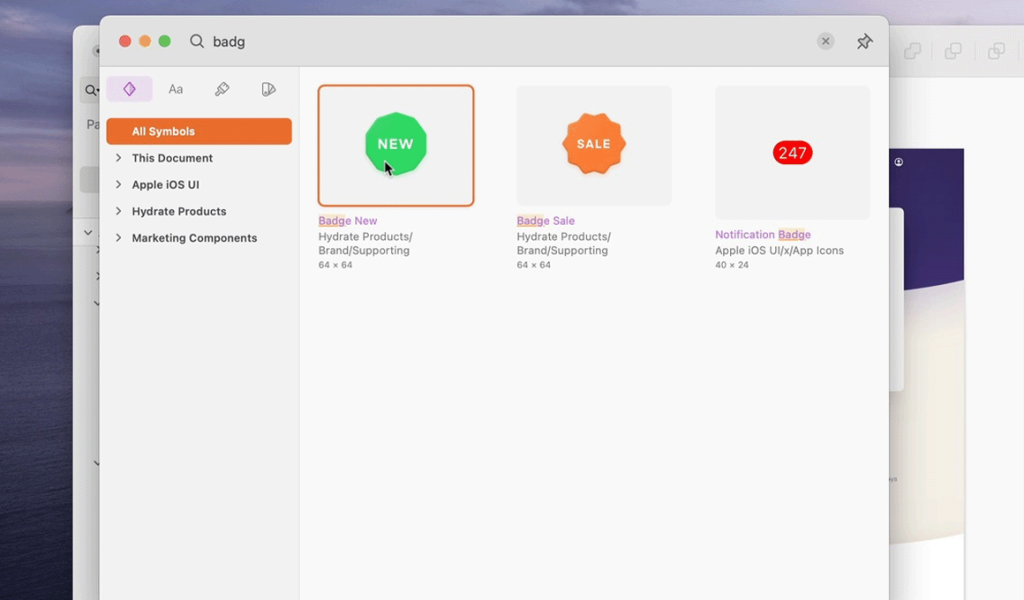
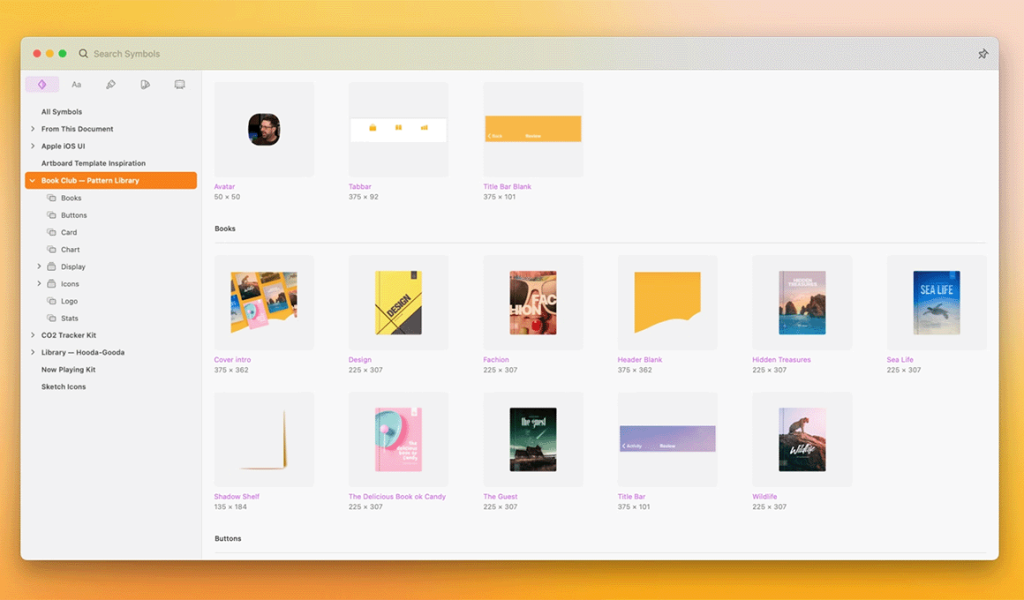
Symbols
Symbols in Sketch are a powerful feature that allows designers to create reusable design elements, ensuring consistency and efficiency throughout their design projects. Here's an overview of symbols in Sketch:

What Are Symbols:
- Symbols are design elements that can be saved and reused throughout your Sketch documents. These elements can include UI components like buttons, navigation bars, icons, or any other element you want to reuse.
Creating Symbols:
- To create a symbol, select the design element or group of elements you want to turn into a symbol.
- Right-click or go to the “Create” menu, then select “Create Symbol” or use the shortcut Cmd+Ctrl+G (Mac) or Ctrl+Alt+G (Windows).
- The selected elements will be converted into a symbol added to your Symbols page in the Sketch document.
Editing Symbols:
- When you edit a symbol, any changes you make are automatically applied to all instances of that symbol throughout your document.
- To edit a symbol, double-click on it on the Symbols page or right-click and choose “Edit Master.”
Instances:
- Instances are copies of a symbol that you place in your artboards. These instances are linked to the master symbol, so any changes made to the master are reflected in all instances.
- You can create multiple instances of a symbol by dragging it from the Symbols page onto your artboards.
Overrides:
- Overrides allow you to customize individual symbol instances without affecting the master or other instances.
- Common use cases for overrides include changing text content, replacing icons, or adjusting colors for specific instances.
Nested Symbols:
- Sketch allows you to nest symbols within other symbols, creating a hierarchy of reusable elements. This is especially useful for building complex UI components.
Shared Styles and Text Styles:
- Symbols can also include shared styles and text styles. Shared styles help maintain consistent colors and text formatting across your design, while text styles keep text consistent in font, size, and other attributes.
Libraries:
- You can create design libraries in Sketch that contain symbols, shared styles, and text styles. Team members can share these libraries to ensure brand consistency across different projects.
Design Systems:
- Symbols play a key role in creating design systems in Sketch. Design systems are collections of reusable components, patterns, and guidelines that help maintain a cohesive user interface.
Responsive Symbols:
- With responsive resizing, you can define how symbols behave when resized, ensuring that they adapt to different screen sizes and orientations.
Symbols in Sketch significantly improve design consistency, save time, and make managing and updating UI components in your projects easier. They are especially valuable in collaborative design environments and projects with multiple screens and iterations.
Libraries
Libraries in Sketch refer to collections of design assets, such as symbols, styles, and templates, that can be shared and reused across multiple Sketch documents. Libraries are a powerful feature that promotes design consistency, efficiency, and collaboration. Here's a closer look at libraries in Sketch:

Types of Libraries:
- Document Libraries: These are libraries specific to a single Sketch document. You can create and manage symbols and styles within the document to reuse throughout its pages and artboards.
- Linked Libraries: Linked libraries are external Sketch files that contain design assets. These assets can be linked to one or multiple Sketch documents, allowing you to maintain a central source of truth for symbols and styles that can be updated globally.
Creating Libraries:
- Design assets within your Sketch document, such as symbols and styles, to create a document library.
- To create a linked library, save a Sketch document containing your design assets and symbols to a location accessible to your team (e.g., shared network drive, cloud storage, or a dedicated library file).
Using Document Libraries:
- Within the same Sketch document, you can reuse symbols and styles created in a document library by adding instances or applying styles as needed.
- Document libraries are ideal for keeping assets consistent within a specific project.
Using Linked Libraries:
- Linked libraries allow you to access and use symbols and styles from external Sketch files.
- To use a linked library, you need to add it to your Sketch document. Go to “Sketch” > “Preferences” > “Libraries,” and click the “Add Library” button to locate and add the linked library.
- Once added, you can insert symbols from the linked library, override their properties, and apply shared styles as part of your document.
Updating Linked Libraries:
- When you make changes to symbols or styles in a linked library, those changes are reflected across all Sketch documents linked to that library.
- This ensures that design updates are consistent and eliminates the need to manually update symbols in multiple files.
Collaboration:
- Libraries are invaluable for collaborative design projects, enabling multiple team members to work on different parts of a design system while maintaining design consistency.
Design Systems:
- Libraries are a fundamental component of design systems. They provide a central repository for design assets, making managing and enforcing design standards easier.
Version Control:
- When using linked libraries, consider version control systems to track changes and ensure you can roll back to previous versions if necessary.
Shared Styles and Text Styles:
- Libraries can also include shared styles and text styles, further enhancing design consistency for colors, typography, and more.
Libraries in Sketch offer a systematic approach to managing design assets, promoting consistency, and simplifying collaboration across various design projects. Whether working on a single document or part of a larger design team, leveraging libraries can significantly enhance your design workflow and maintain a cohesive user experience.
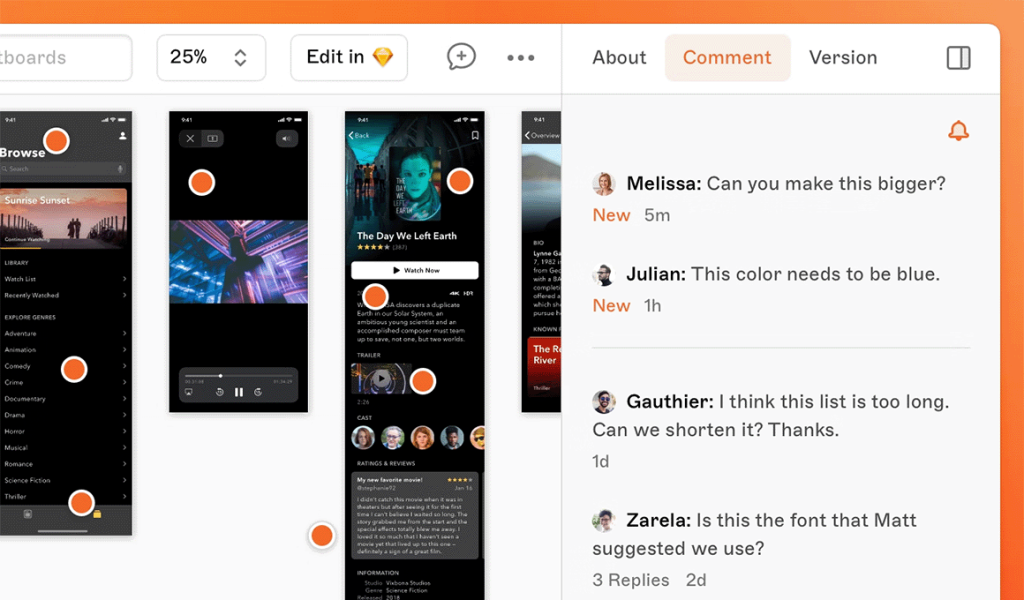
Annotations
Annotations in Sketch refer to comments or notes that can be added to your design files to provide explanations, feedback, or additional information. Annotations are a useful communication tool, particularly in collaborative design workflows where multiple team members or stakeholders are involved in the design process. Here's how to use annotations in Sketch:

Adding Annotations:
- To add annotations in Sketch, select the element or area of the design you want to annotate.
- Right-click on the selected element, and from the context menu, choose “Add Note.”
- Alternatively, you can use the keyboard shortcut “Ctrl+Cmd+M” (Mac) or “Ctrl+Alt+M” (Windows) to add a note.
Editing Annotations:
- Double-click on an existing annotation to edit its content. This allows you to provide more detailed explanations or make corrections as needed.
Positioning Annotations:
- Annotations typically appear as a small speech bubble icon near the associated element. You can drag the annotation icon to reposition it, ensuring it doesn't obscure the design or other annotations.
Viewing Annotations:
- To view annotations in Sketch, select the “View” menu and choose “Canvas” > “Show Annotations.” This will display all annotations in the current artboard.
- You can also show or hide annotations for individual layers by selecting the layer and toggling the “Show Annotations” option in the Inspector panel.
Collaboration and Communication:
- Annotations are particularly valuable for collaboration. Team members, clients, or stakeholders can use annotations to provide feedback, suggest changes, or ask questions about specific design elements.
- Annotations facilitate clear and contextual communication within the design file, reducing the need for external email or chat discussions.
Version History and Context:
- Annotations can serve as documentation and context within your design files. They help future designers or collaborators understand the rationale behind specific design decisions.
Exporting Annotations:
- When you share your Sketch files, annotations are not typically included in exported assets. They are meant for internal communication within the design file. If necessary, you can take screenshots of your artboards with annotations visible and share those as images with external collaborators.
Clearing Annotations:
- If you want to remove annotations, select the artboard or layers with annotations and go to the “Plugins” menu. There, you'll find options to clear annotations for the selected elements.
Annotations in Sketch are a valuable tool for enhancing collaboration and communication during the design process. They help streamline feedback and discussions within the design file, making it easier to iterate on designs and ensure everyone involved in the project is on the same page.
Bottom Line
In conclusion, Sketch is a versatile and powerful design software that empowers designers to create stunning visuals, user interfaces, and user experiences. It offers many features, including symbols, libraries, color variables, and annotations, which streamline the design process and promote collaboration. Sketch's user-friendly interface and extensive plugin ecosystem make it a go-to choice for designers of all levels.
Whether working on a single project or managing a complex design system, Sketch's tools and functionalities help you maintain design consistency, improve efficiency, and communicate effectively with team members and stakeholders. Its flexibility, adaptability, and responsiveness to industry trends make it a valuable asset in the ever-evolving digital design world. As you embark on your creative journey with Sketch, you have at your disposal a tool that empowers your creativity and enables you to bring your design visions to life.